About Maker Mate Project
Need analysis




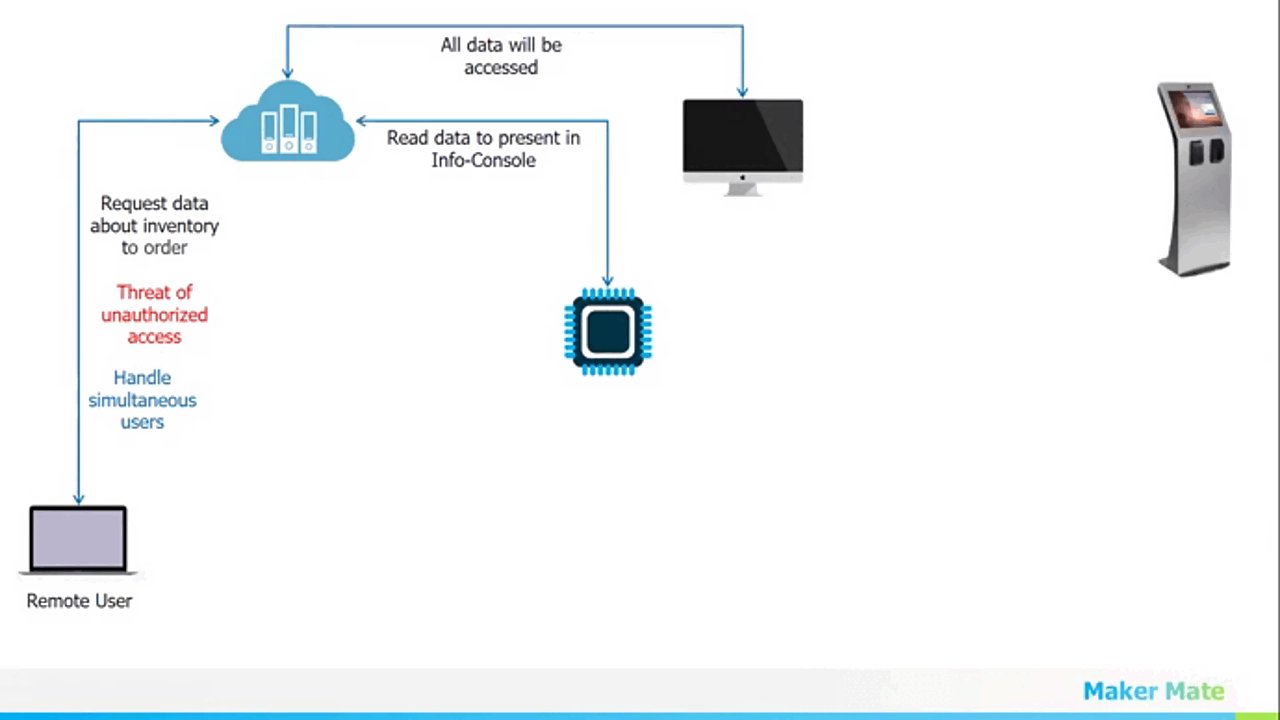
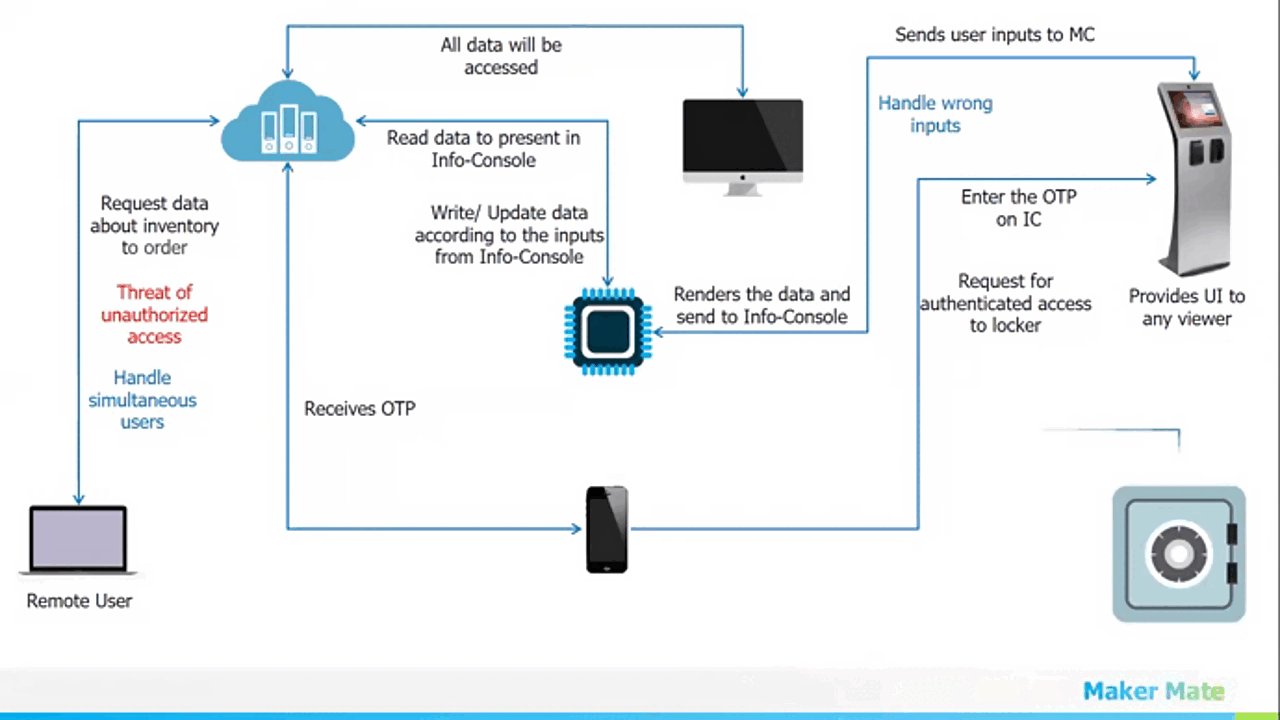
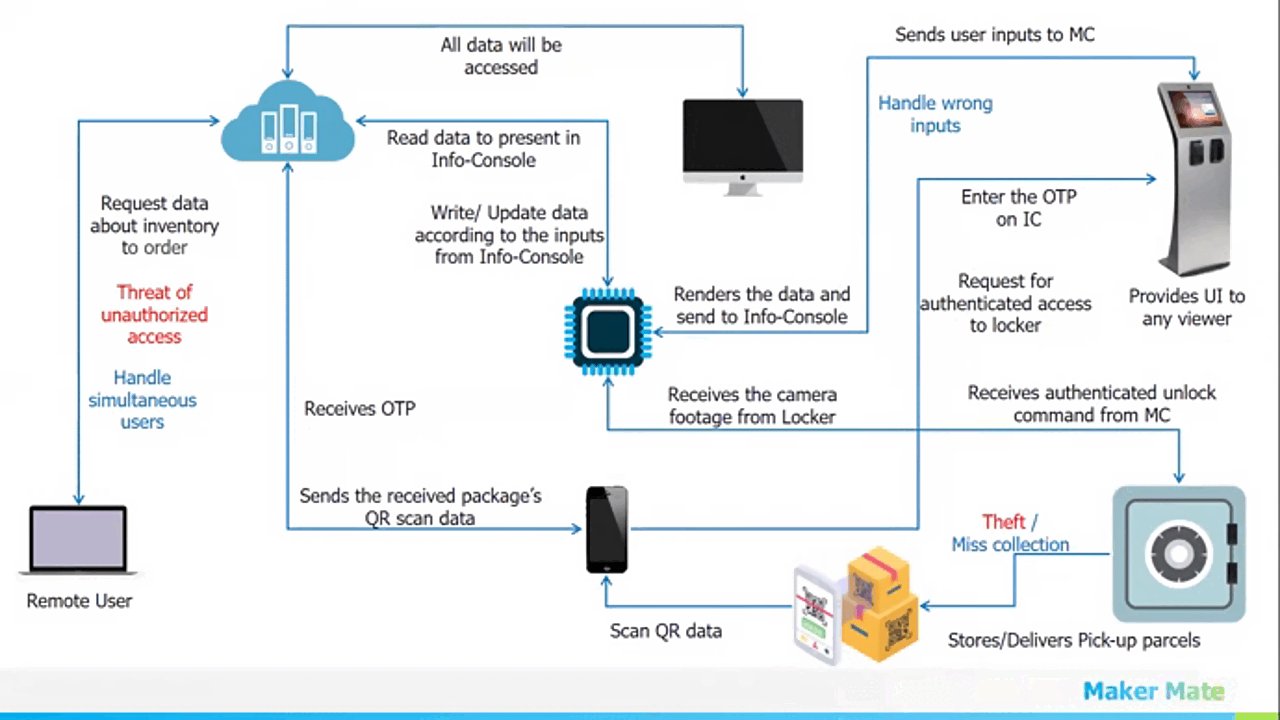
Product architecture
A simple animation to describe our product control flow

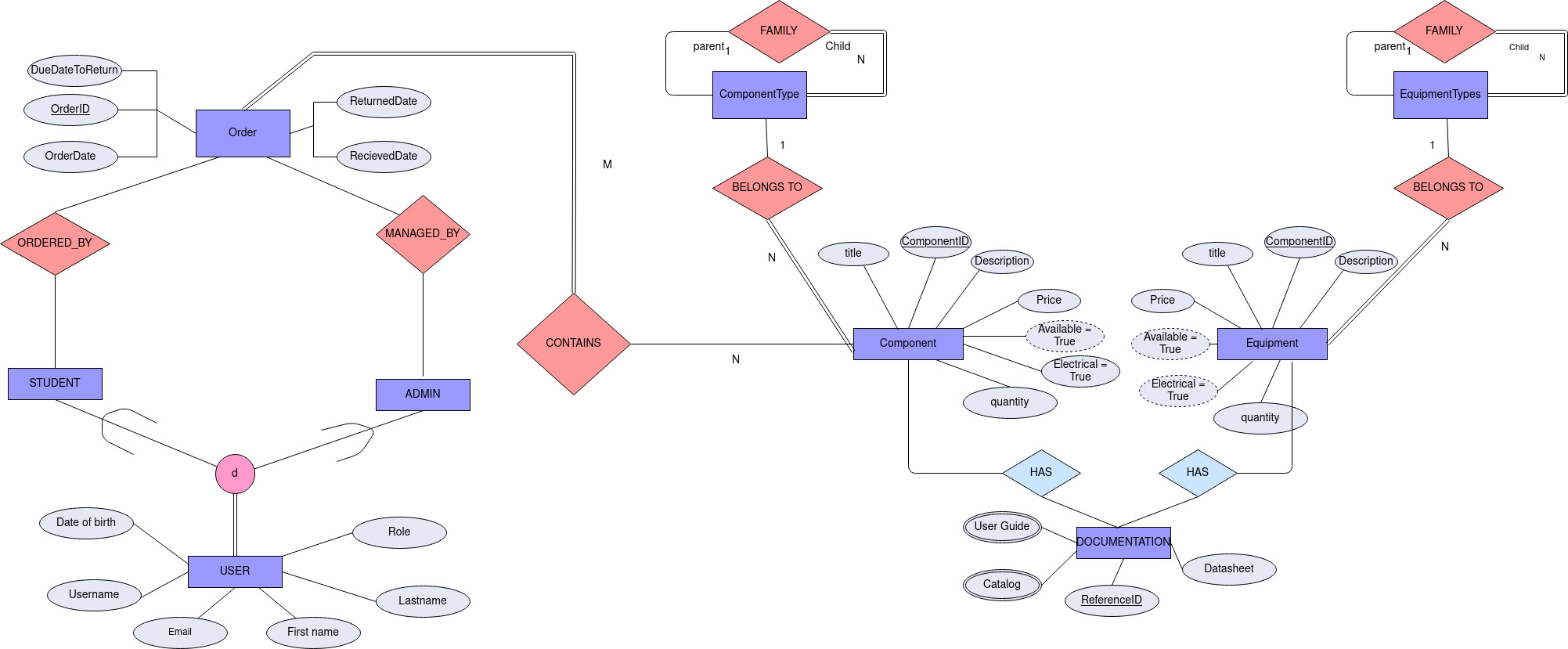
Conceptual Schema

Project Components






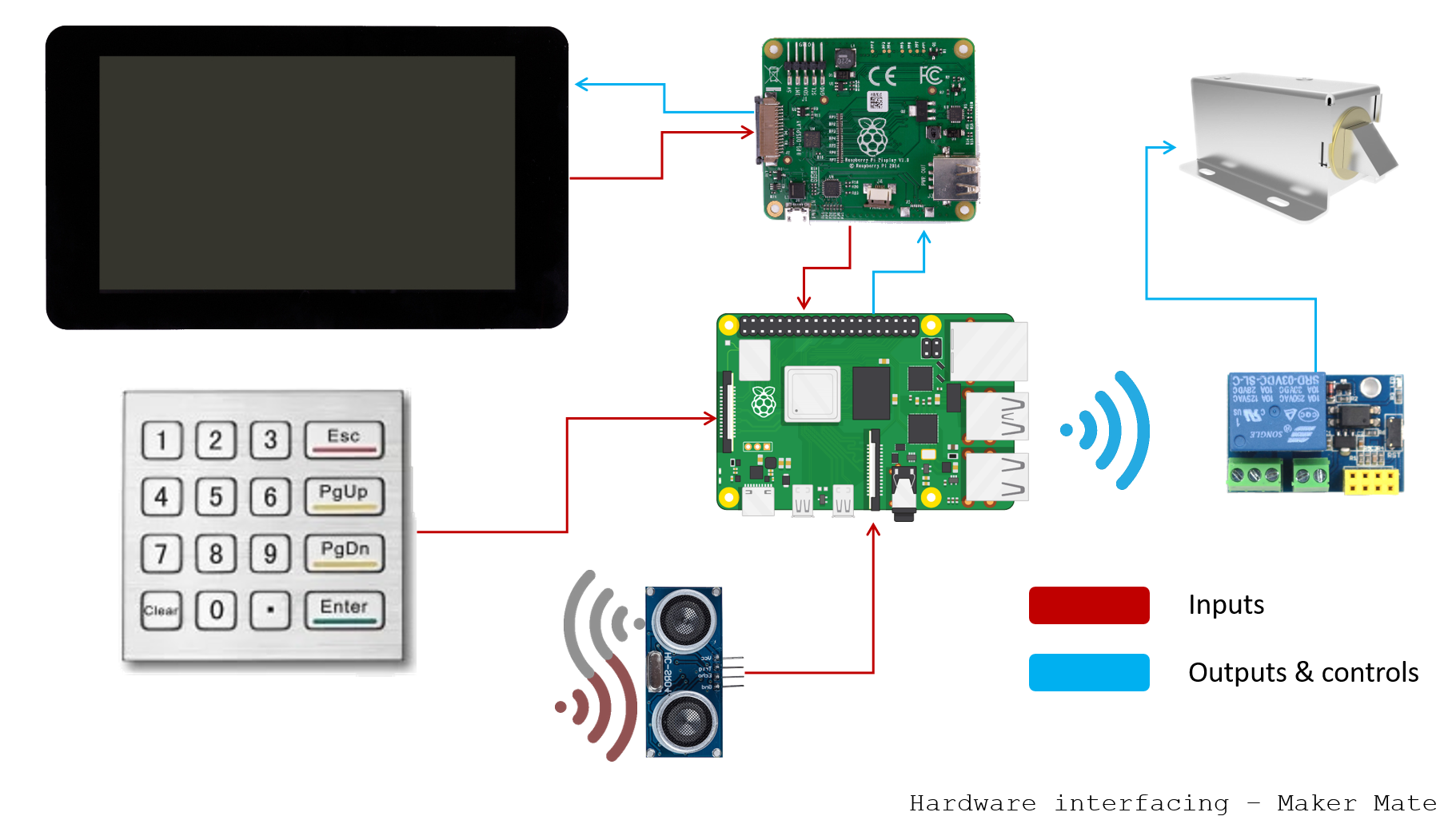
Hardware Interfacing
How our hardware components interconnected and data transmitted

Frontend Implementations
User Interface implementations and functions available for maker space users.
Students' UI
Home Page

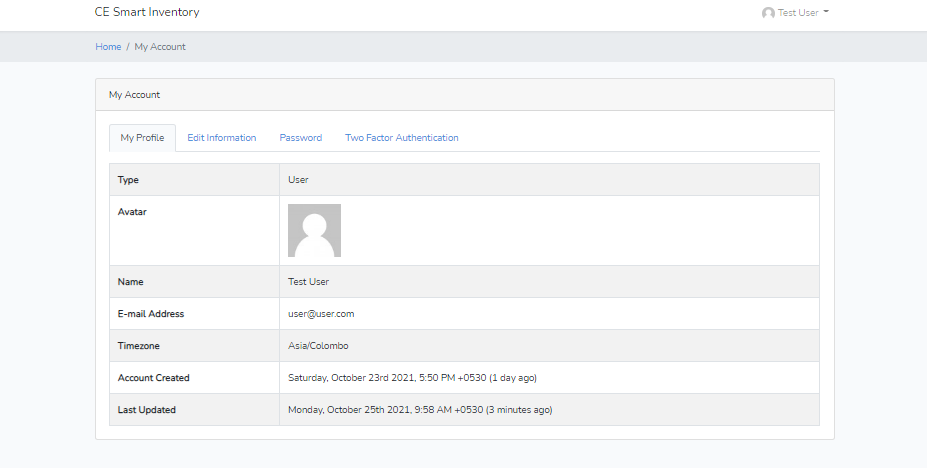
Display account details

Functions available for Students
- Get details on components and equipments available in the laboratory
- View their user details
- Change the necessary account details like password, email, etc.
- Checkout items that can borrow from laboratory
- Create a cart including items that you wish to borrow with required quantities
- Place a order with the selected items
Administrators' UI
Functions available for Administrators
- View their user details
- Change the necessary account details like password, email, etc.
- Manage inventory
- Add new components and equipments to the system
- Check the orders applied by students
- Accepting orders and allowing students to pick them up
Backend Implementations
API calls are implemented to accessed by external origins like mobile app and information console
Click here to view documentation
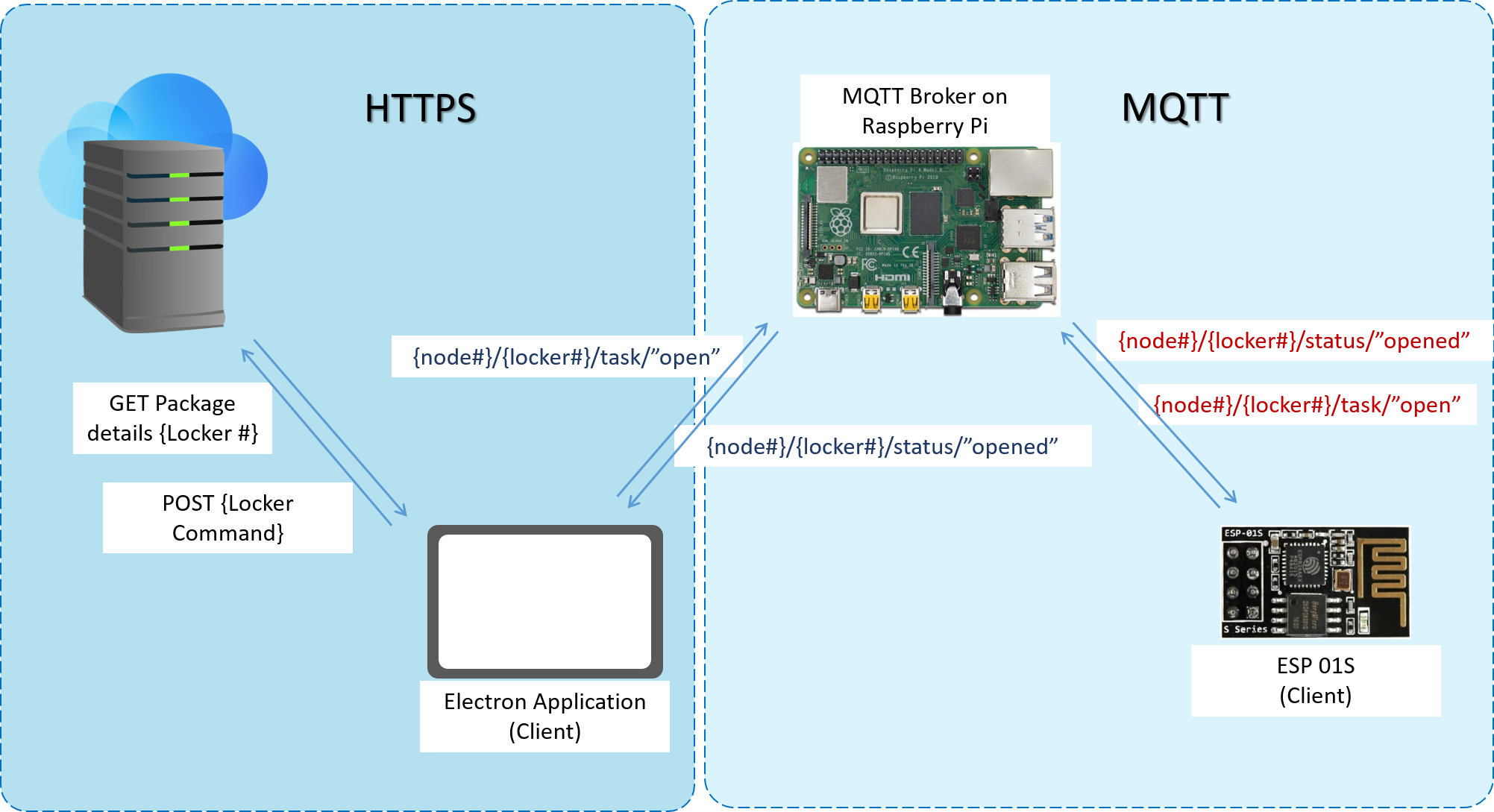
Communication Architecture
The below given diagram depicts the communication architecture behind the different nodes in our application. The HTTPs and MQTT was mainly used for that.
Communication architecture between different nodes

What is MQTT?
MQTT (MQ Telemetry Transport) is a lightweight open messaging protocol that provides resource-constrained network clients
with a simple way to distribute telemetry information in low-bandwidth environments. The protocol, which employs a
publish/subscribe communication pattern, is used for machine-to-machine (M2M) communication.
What is QoS?
Quality of Service (QoS) in MQTT messaging is an agreement between sender and receiver on the guarantee of delivering a
message. There are three levels of QoS :
- 0 - at most once
- 1 - at least once
- 2- exactly once
When a client (e.g. a remote IoT device) is publishing to a broker, the client determines the QoS level for that message. When the broker sends the message to a subscribing client, the QoS set by the first client for that message is used again.So effectively the original publisher of any message determines the QoS of the message all the way to the final recipients.
QoS is a key feature of the MQTT protocol. QoS gives the client the power to choose a level of service that matches its network reliability and application logic. Because MQTT manages the re-transmission of messages and guarantees delivery (even when the underlying transport is not reliable), QoS makes communication in unreliable networks a lot easier.
For our application we need to receive all messages exactly once and the duplicate delivery can harm the functioning of application. Therefore, we used QoS = 2, as it is the highest level of service in MQTT and it ensure the property that messages are received only once by the intended recipients. Eventhough it is the safest, QoS 2 interaction takes more time to complete. The guarantee is provided by at least two request/response flows (a four-part handshake) between the sender and the receiver. The sender and receiver use the packet identifier of the original PUBLISH message to coordinate delivery of the message.
Therefore, with the integration of HTTPS and MQTT the functioning of Information Console was implemented.
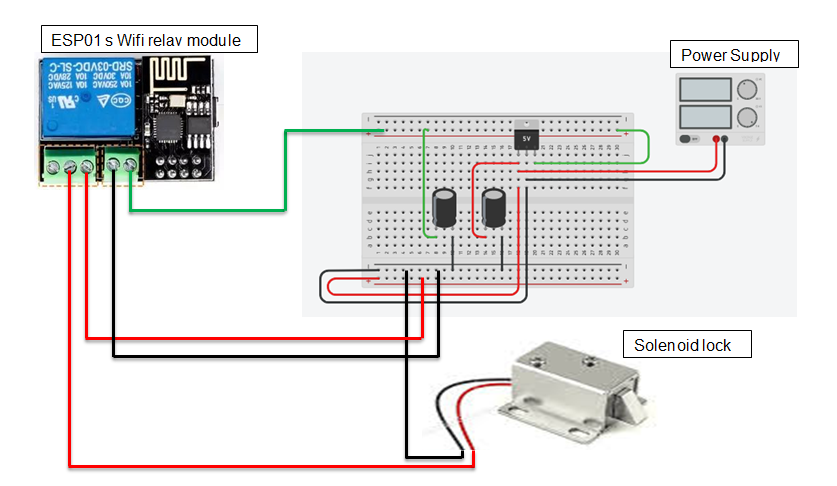
Circuit Designs
The product include two main microconrollers: Raspberry Pi and an ESP 01 Wifi Module. The Raspberry Pi is connected to a touch screen. The ESP 01 module is used to control the solenoid lock and its cicuit diagram is shown below.

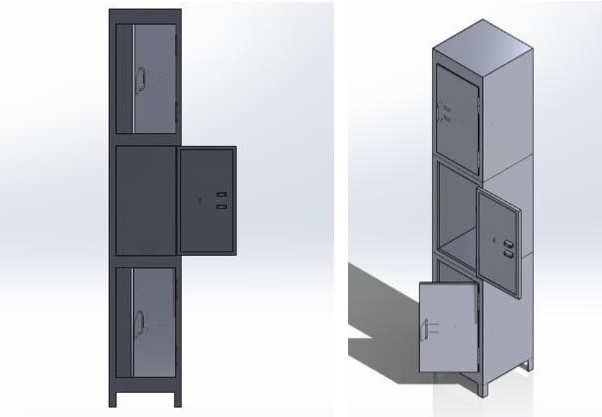
3d Designs
Software Tools used to sketch and design the below given 3d designs
- Audodesk Fusion 360
- SolidWorks
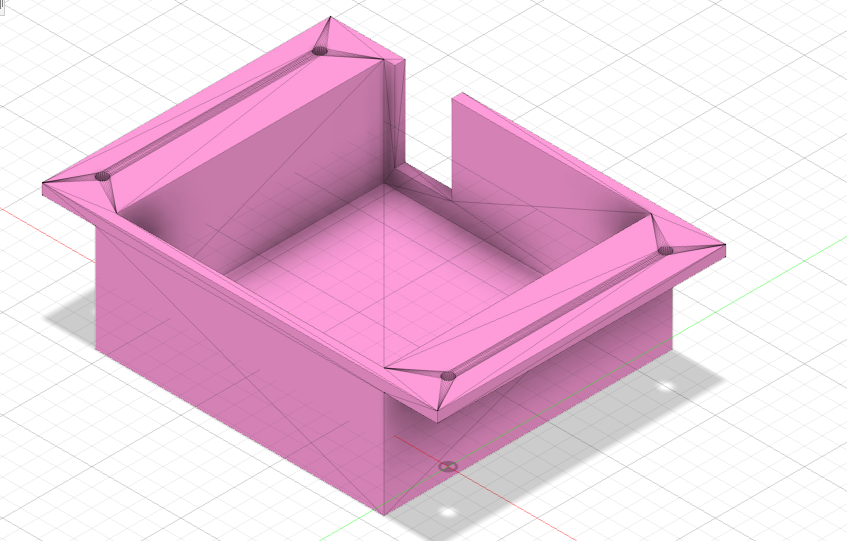
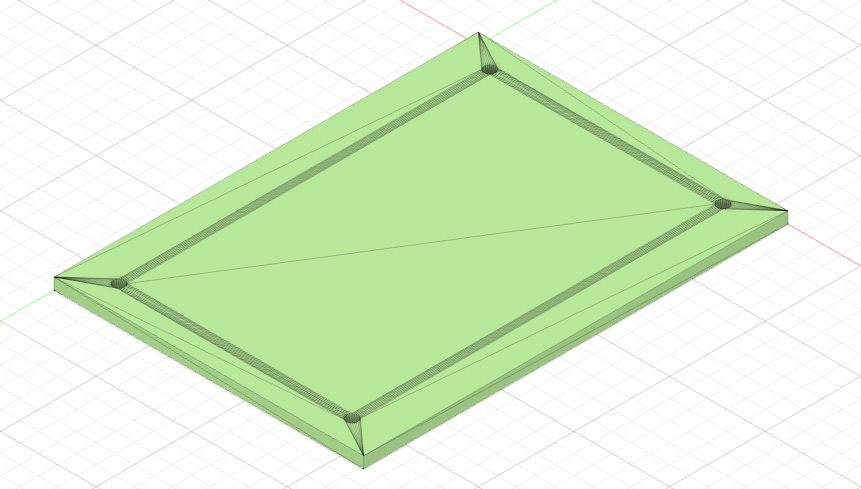
Locker Cabinet

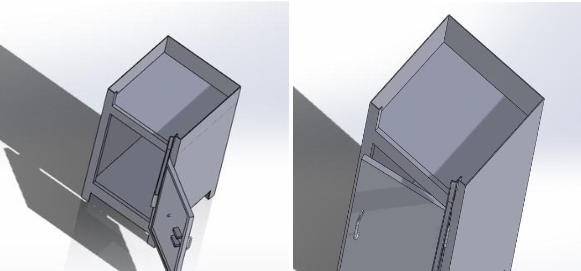
Cross sectional views


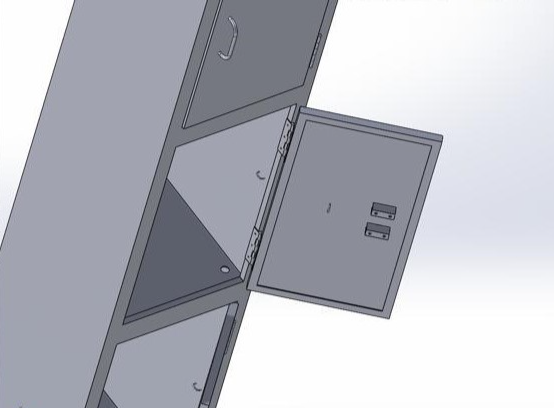
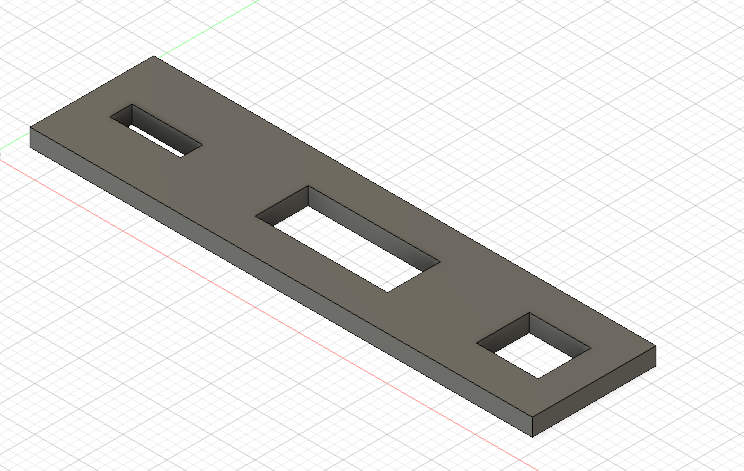
Casing for ESP 01 s mounted on locker door


Design for Raspberry Pi cables

Testing
Software Testing
The software testing of our product required, basically two steps,
- Authentication Testing
- Functionality Testing
In testing the functioning of our product, we need to test both the Information console and Inventory Management system. This will ensure the proper functioning of them and it helps us to fix the errors.
Tools and Softwares used in testing
This is an application used for API testing. In our application we used it in testing the API calls that required for functioning of Mobile app and Information Console. It was easy to tests HTTP requests, as it is with a graphical user interface, through which we obtain different types of responses that need to be subsequently validated. It also offers many endpoint interaction methods(GET, POST, PUT, DELETE) and it has the possibility to create different testing environments that made our work easy. Futher, it helps us optimize our time when executing tests.
Laravel Unit-Testing
In Laravel, there are two ways to test your application. One is with Unit testing while other is with Feature testing. Unit testing allows us to test classes models, controllers etc, while Feature testing enables to test the code base. This testing ensures that each and every component of the application passes from the standard testing process and application doesn’t go broken for deployment. Also this is really fast and easy to handle.
Budget
We have estimated a budget according to the Sri Lankan market and with dollar to lkr conversion
| # | Component | Unit Price (LKR) | Quantity | Amount (LKR) |
|---|---|---|---|---|
| 1 | Raspberry Pi 4B 2GB/4GB | 9,250.00 - 14,650.00 | 1 | 9,250.00 - 14,650.00 |
| 2 | 7"-15" Capacitive Touch Screen | 11,700.00 - 60,000.00 | 1 | 11,700.00 - 60,000.00 |
| 3 | Ultrasonic Sensor | 250.00 | 1 | 250.00 |
| 4 | ESP-01S WiFi Relay Module | 365.00 | 1 | 365.00 |
| 5 | Solenoid Lock 12V | 890.00 | 1 | 890.00 |
| 6 | ASP8266 ESP-01s WiFi Module | 380.00 | 1 | 380.00 |
| 7 | Raspberry PI 4 Power Supply AC 100-240V DC 5V 3A | 675.00 | 1 | 675.00 |
| 8 | Power Supply Adapter 3 PIN AC/DC 12V 2A | 420.00 | 1 | 420.00 |
| 9 | Others * | - | - | 5000.00 * |
| # | Total | - | - | 28,930.00 - 82,630.00 |
Cost for the key pad has been removed as we use randomized keyboard inputs onscreen.