Introduction
What Are We Going To Do
Many fish are dying in aquariums due to lack of food or polluted water. We found a solution for that.

We have invented a Fish Tank Control System
So you can control multiple fish tanks from anywhere in the world.
-
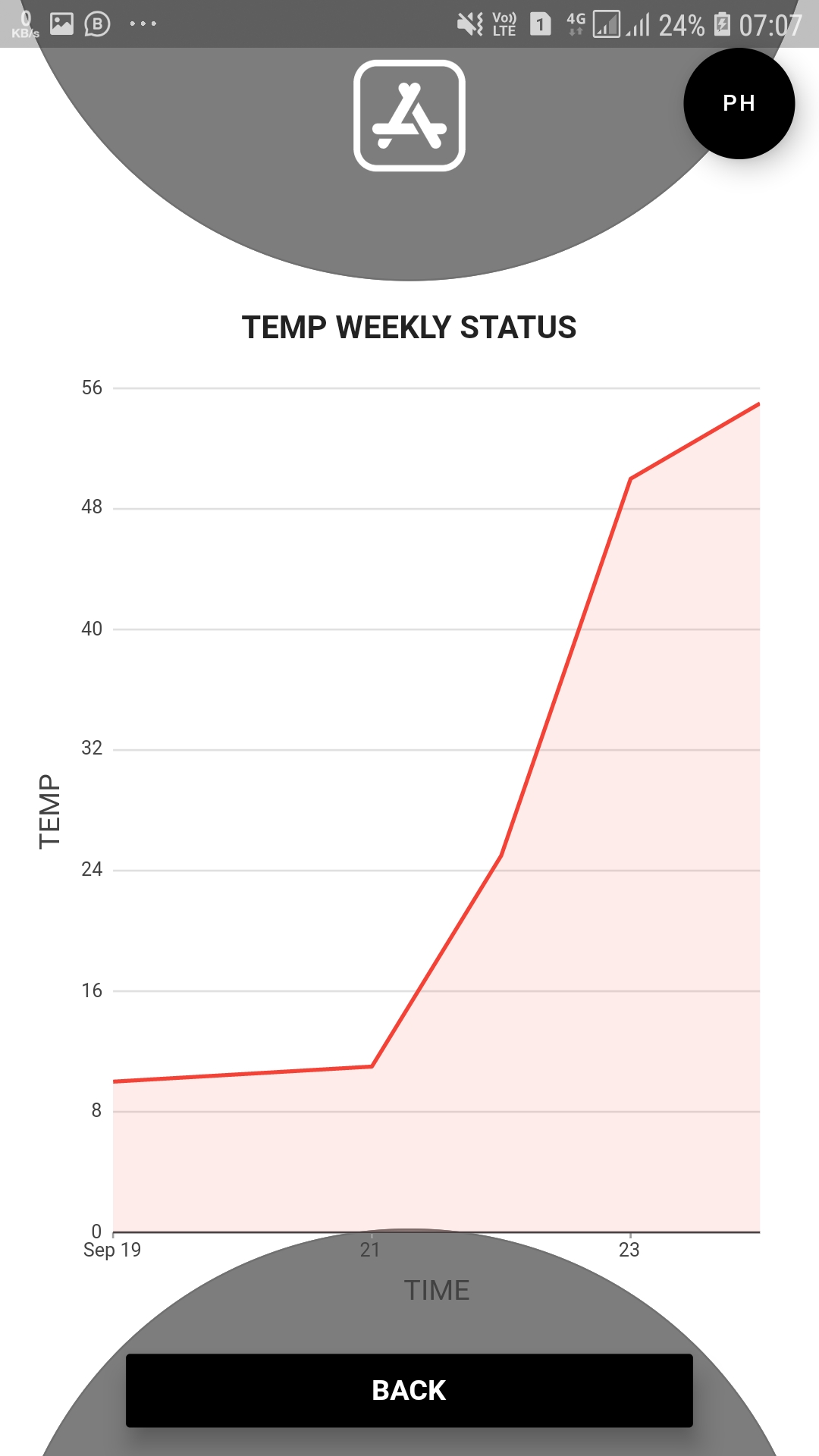
Read the pH value and Temparature inside the fish tank.
Through the sensors you can check the pH value and temparature inside the fish tank.
-
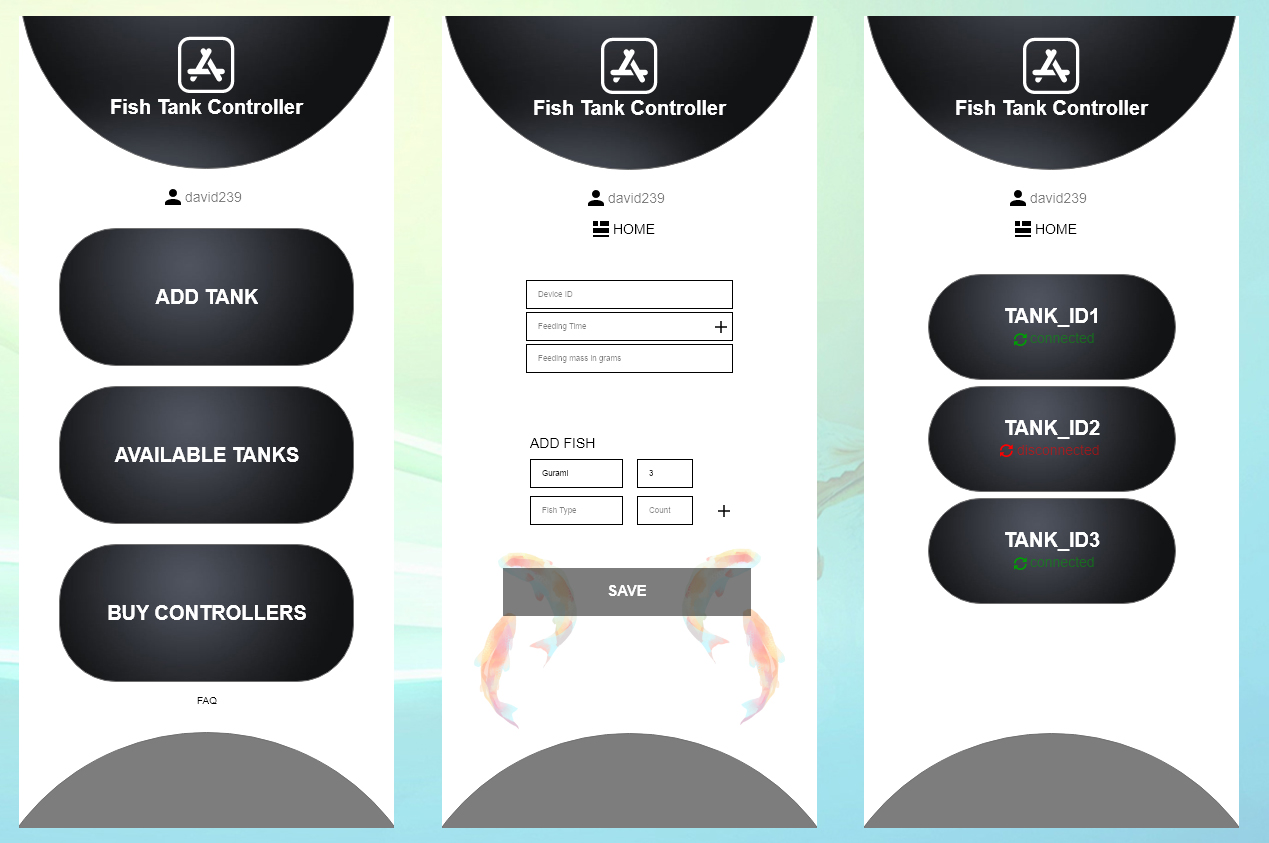
Control your fish tanks from anywhere
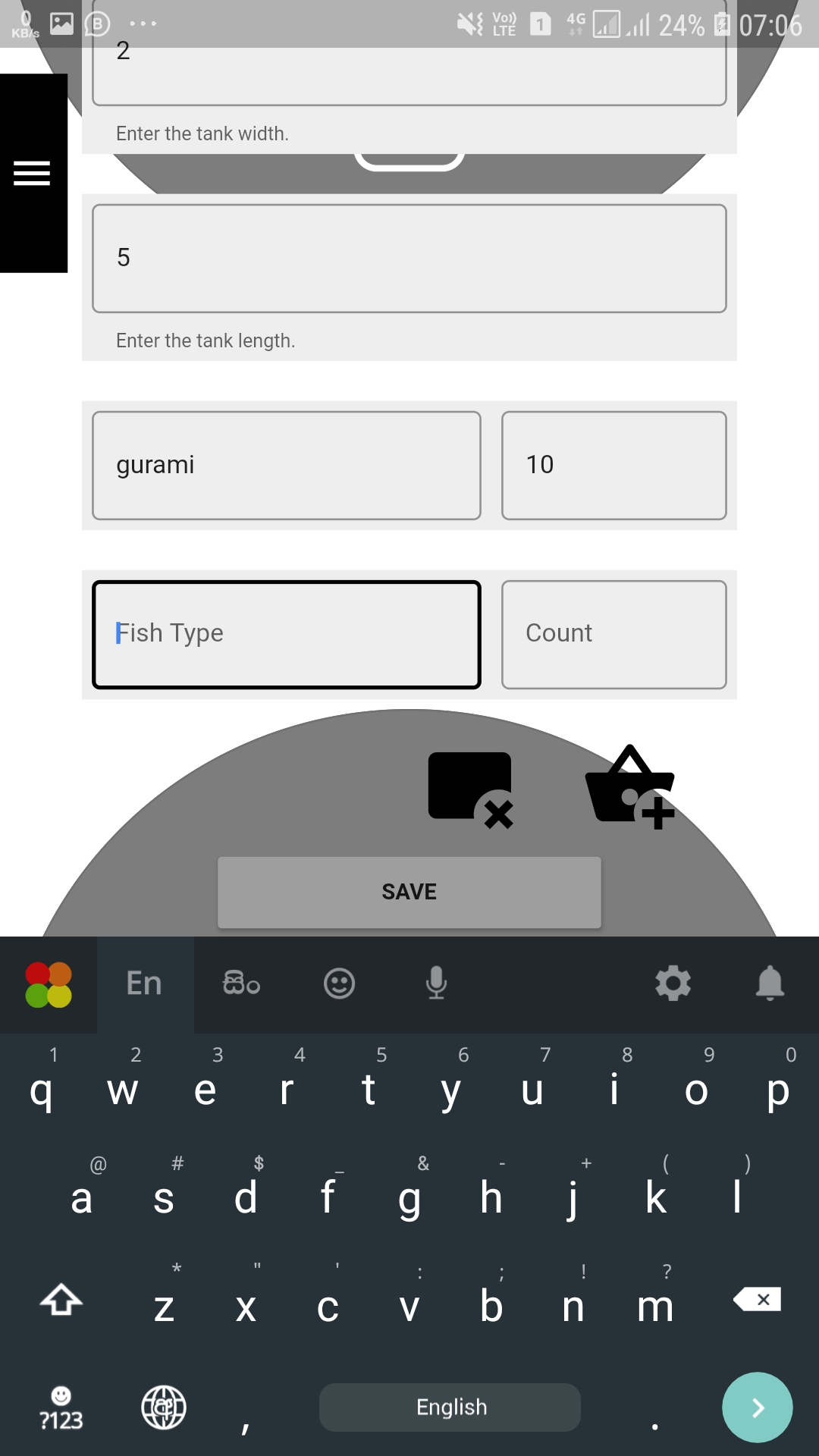
You can set the feeding times and how much mass you are gonna feed to the fish. And also you can log the fish types and count of each fish type using the mobile app.
Depend on the water quality, the water renew system will work automatically.
Milestones
Project
Semesters
Hard Workers






Hardware
Check our Hardware Technologies
We are using several Hardware Technologies
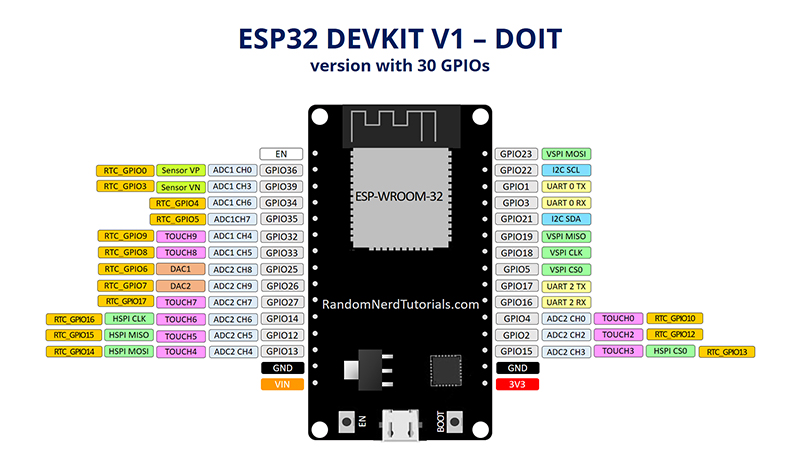
ESP32-WROOM
GPIO pins + WIFI module inbuilt 18 Analog-to-Digital Converter (ADC) channels 16 PWM output channels Dual-core 32-bit LX6 microprocessor, up to 240 MHz 448 KB ROM for booting and core functions 520 KB SRAM for data and instructions 4MB Flash Supply Voltage : 3.3V
Ph meter sen-0161
pH signal conversion board + pH probe Supply Voltage : 3.3V~5.5V Accuracy : ±0.1 at 25℃ Temperature Range : 5~60 ℃ Response Time: < 1min Probe Life : 1 year
DS18B20 Waterproof Sensor
Communicate using 1 wire method Operating Voltage: 3V to 5V Temperature range : -55~125 ℃ Programmable 0.5 ℃ accuracy
G1/2 plastic Solenoid valve
Normally Closed Thread : G1/2” Rated Voltage : 12V Current 300mA Applicable fluid Temperature : 0~55 ℃ Applicable Water pressure : 0.02-0.8MPa
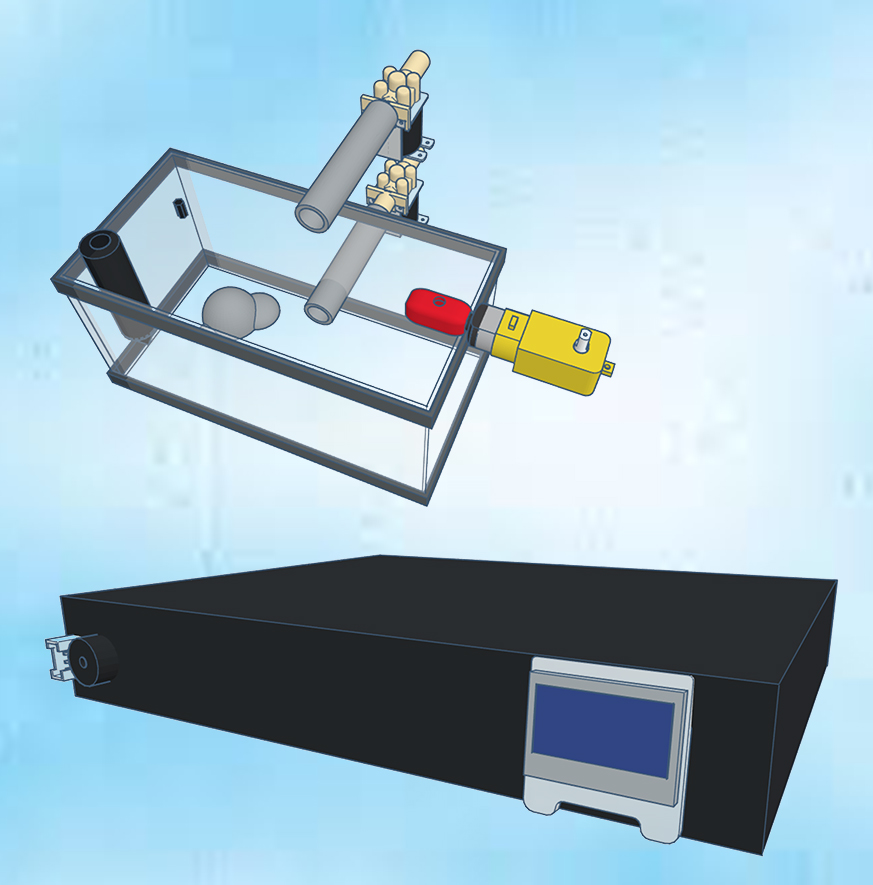
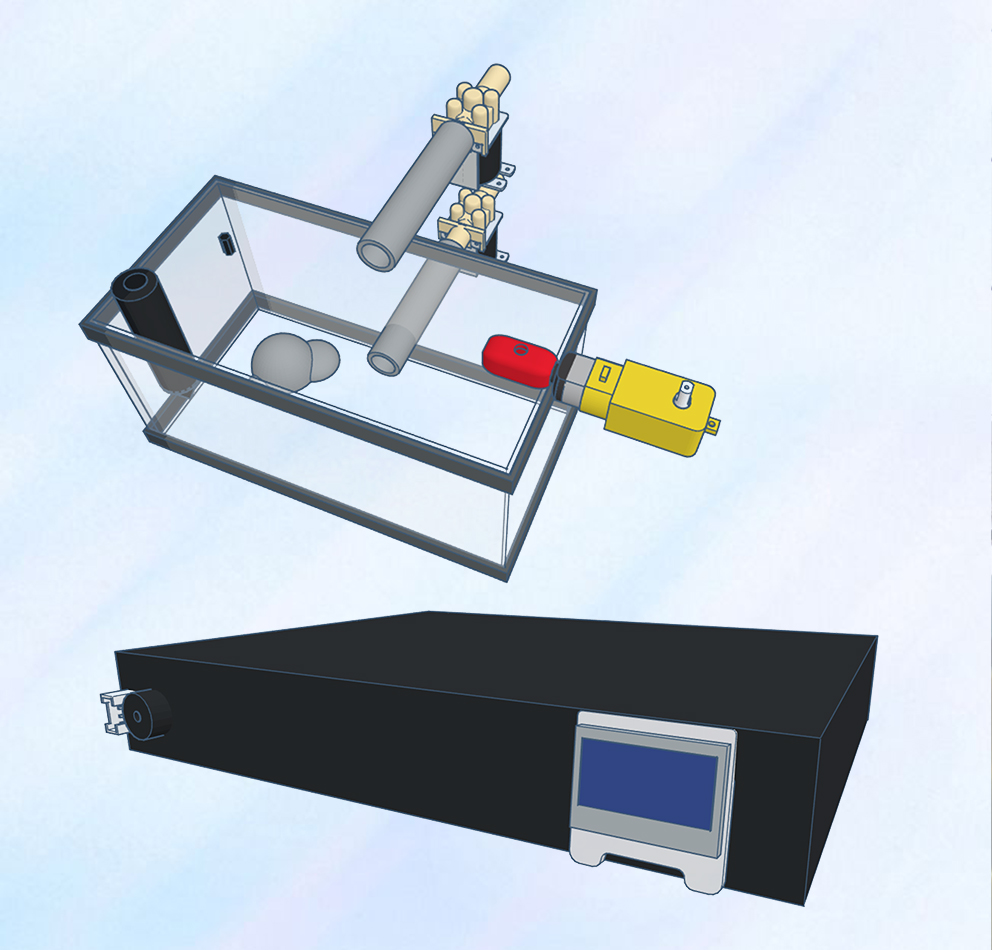
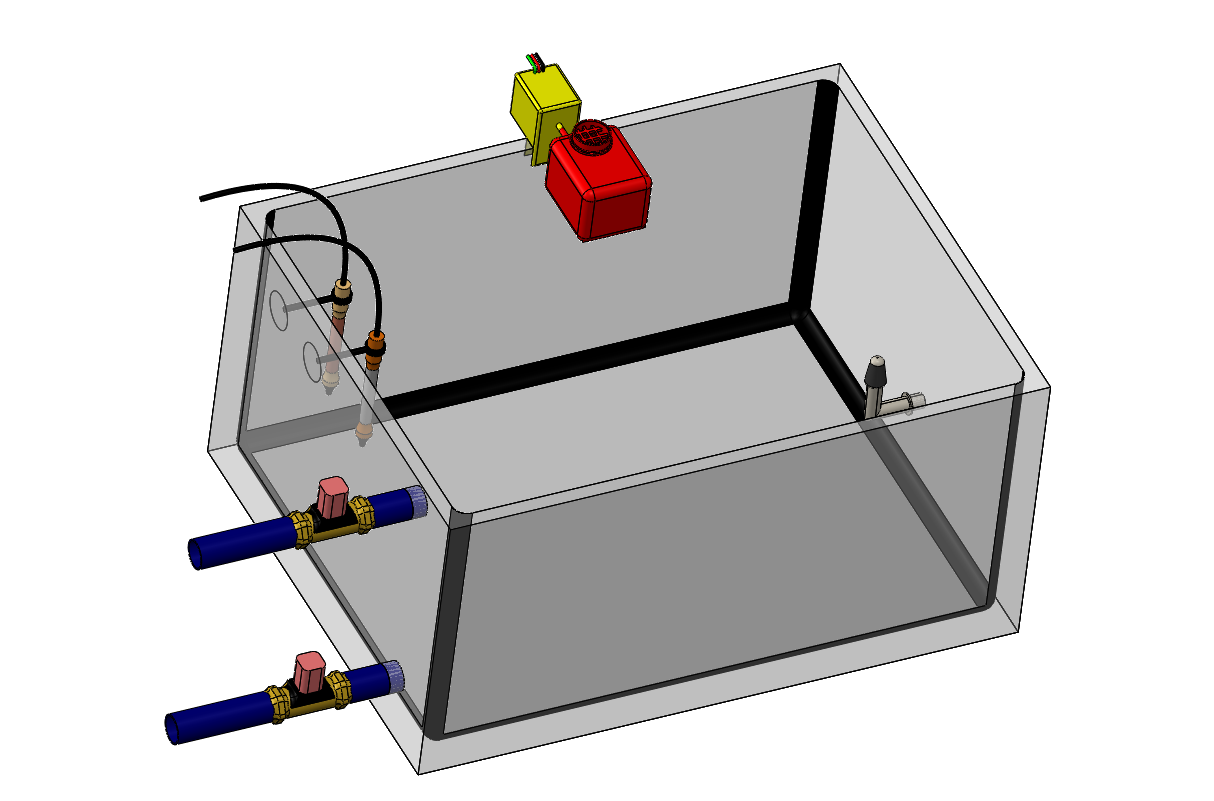
Assembly Design of Final Overview

Front View
This is the front view of our tank that we willing to gain at as final overview.

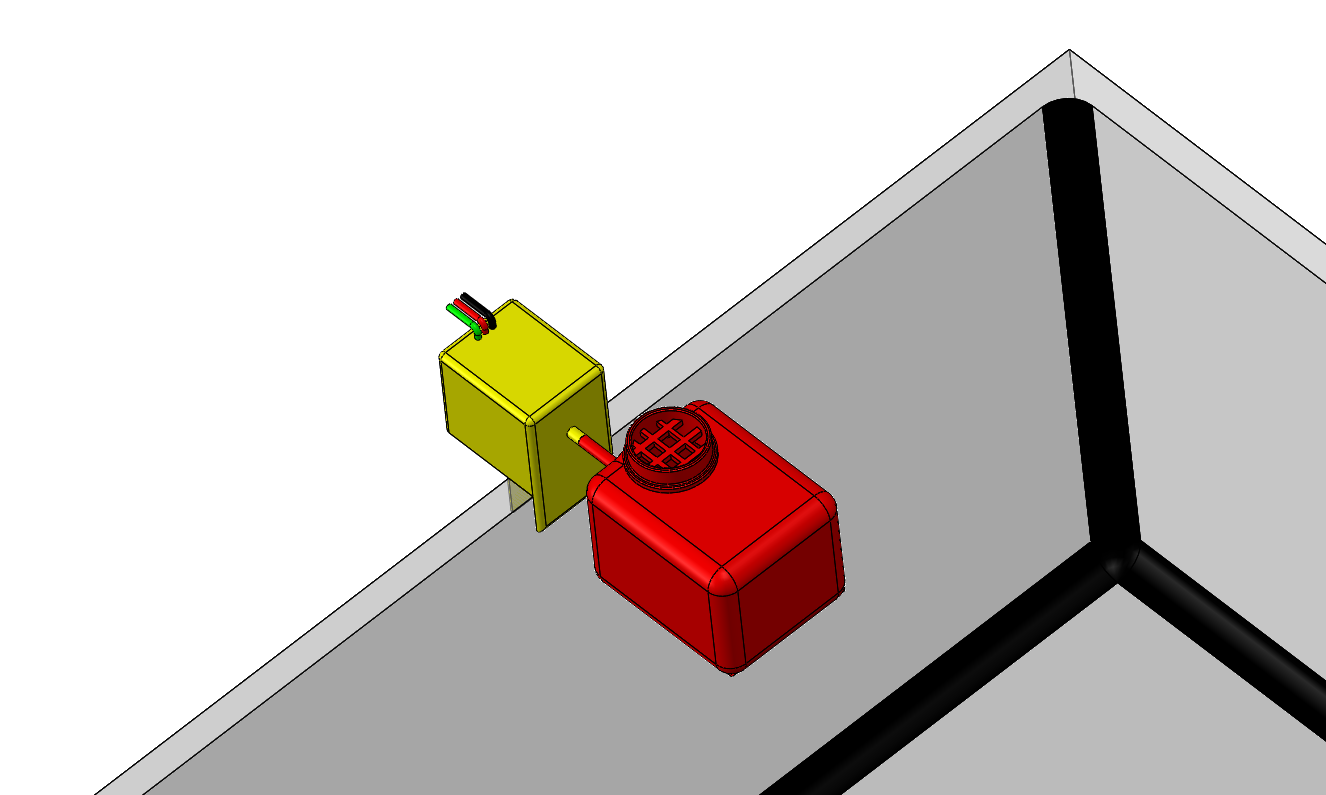
Feeding Controller
This is the feeding controller design which will attach to the tank of user.

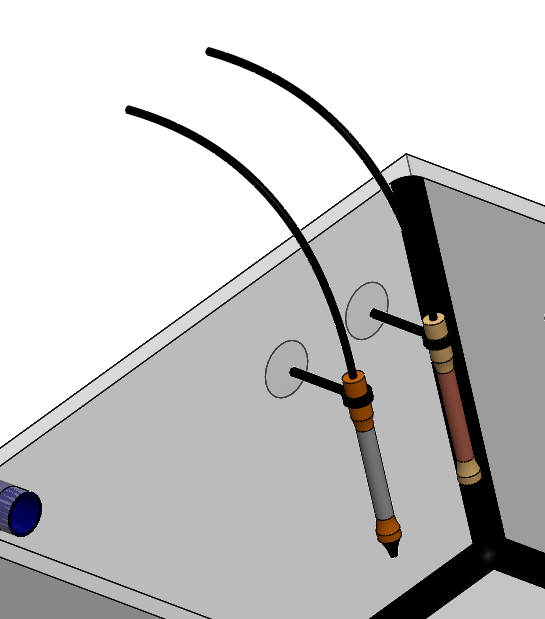
Sensor Panel
This is the sensor panel that can easily paste to user tanks.
Controller PCB Designs

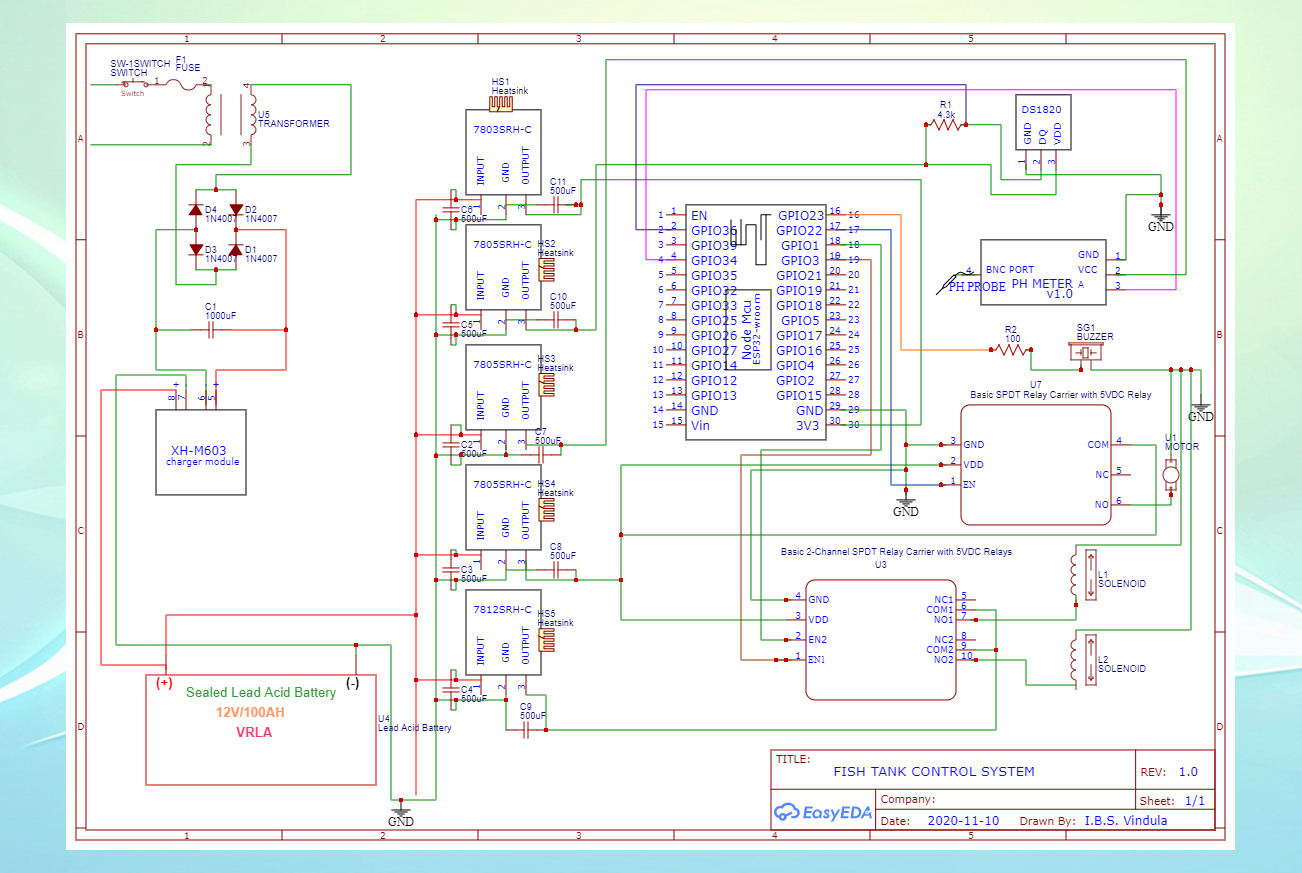
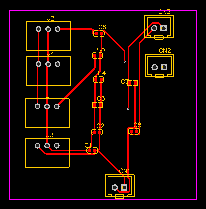
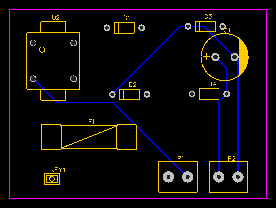
Controller Circuit
Controller circuit consists of four regelators that helps to manage the voltage levels required for the components .

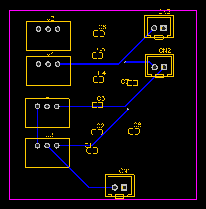
Controller Circuit
This contains the bottom layer of our controller circuit .

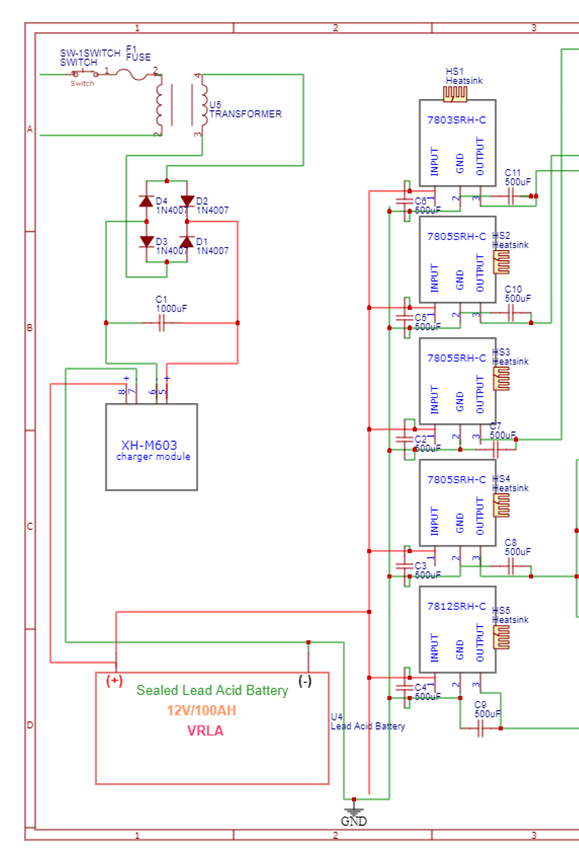
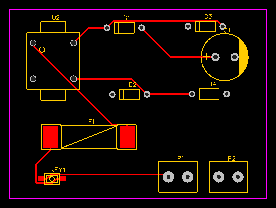
Power Circuit
This power circuit contains a transformer and a rectifier,which helps to connect with our charger module and LED ACID battry

Power Circuit
This contains the bottom layer of our power circuit .
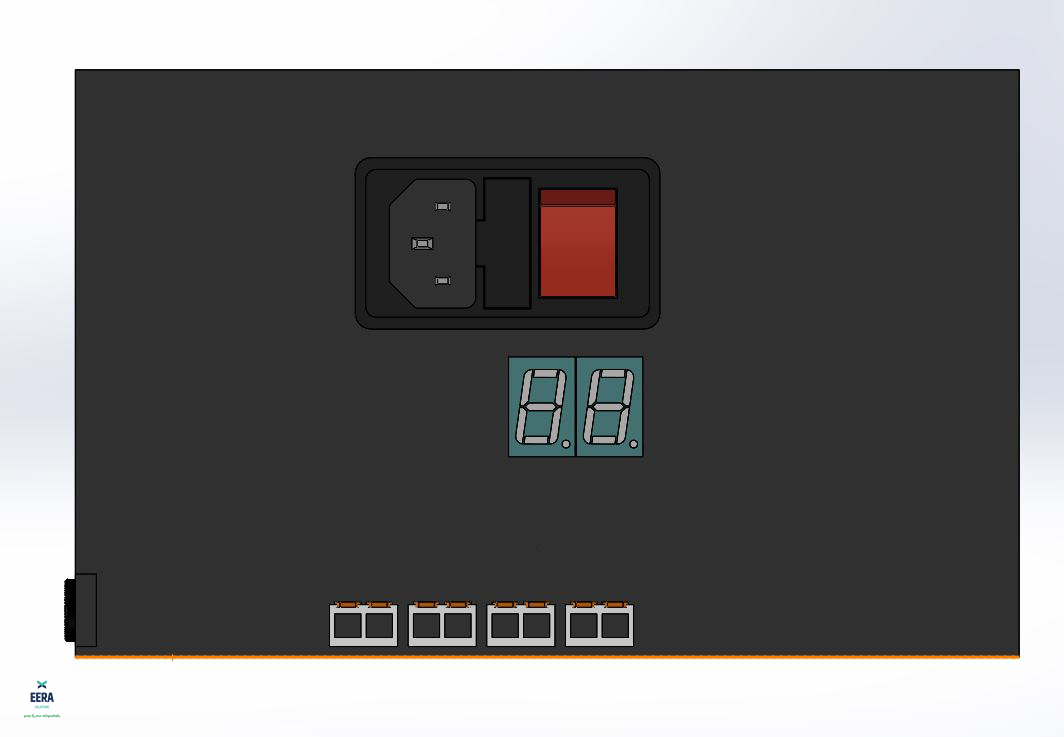
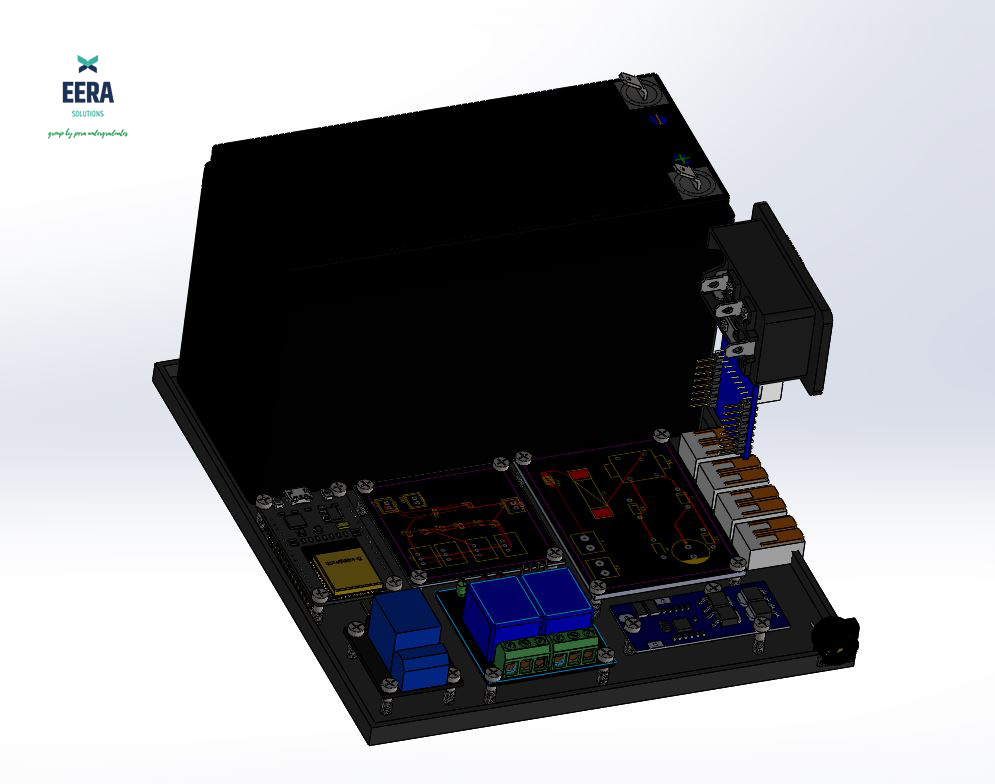
Final Overview of Component Placement

Overview of Component Placement
This view shows the final hardware component placement in our device.The device consists of a plastic cover .

Battry Display
The Display indicates the volatge level of our led battry.

Side overview of Device

Package of Device
Package that covered with nice wrapper.
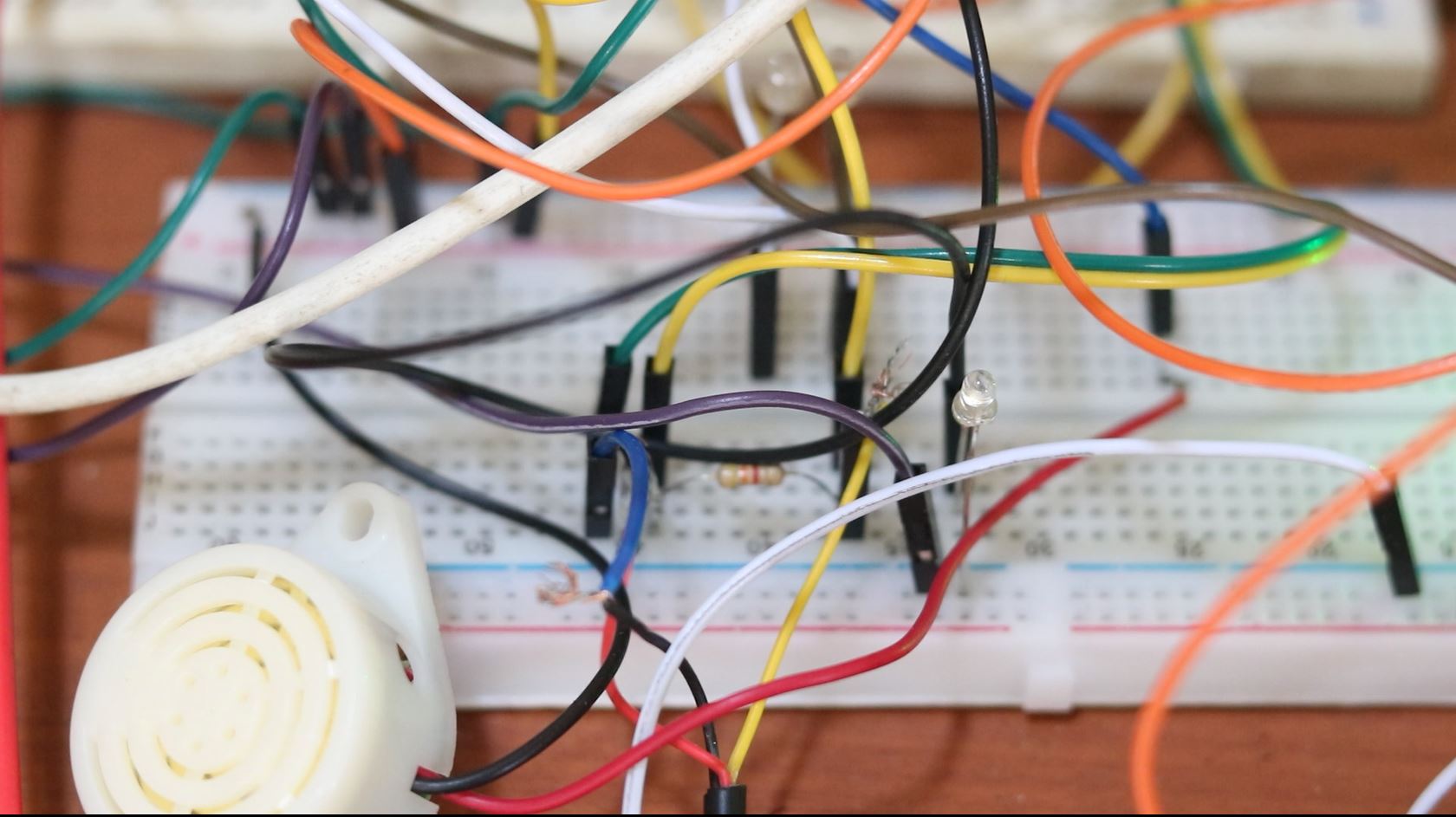
Hardware Designs

Demonstration of Outputs using LED
In here as we have limited hardware components we have demonstrated outputs using LED bulbs. There is a buzzer for alerts, water inlet, water outlet, feed motor

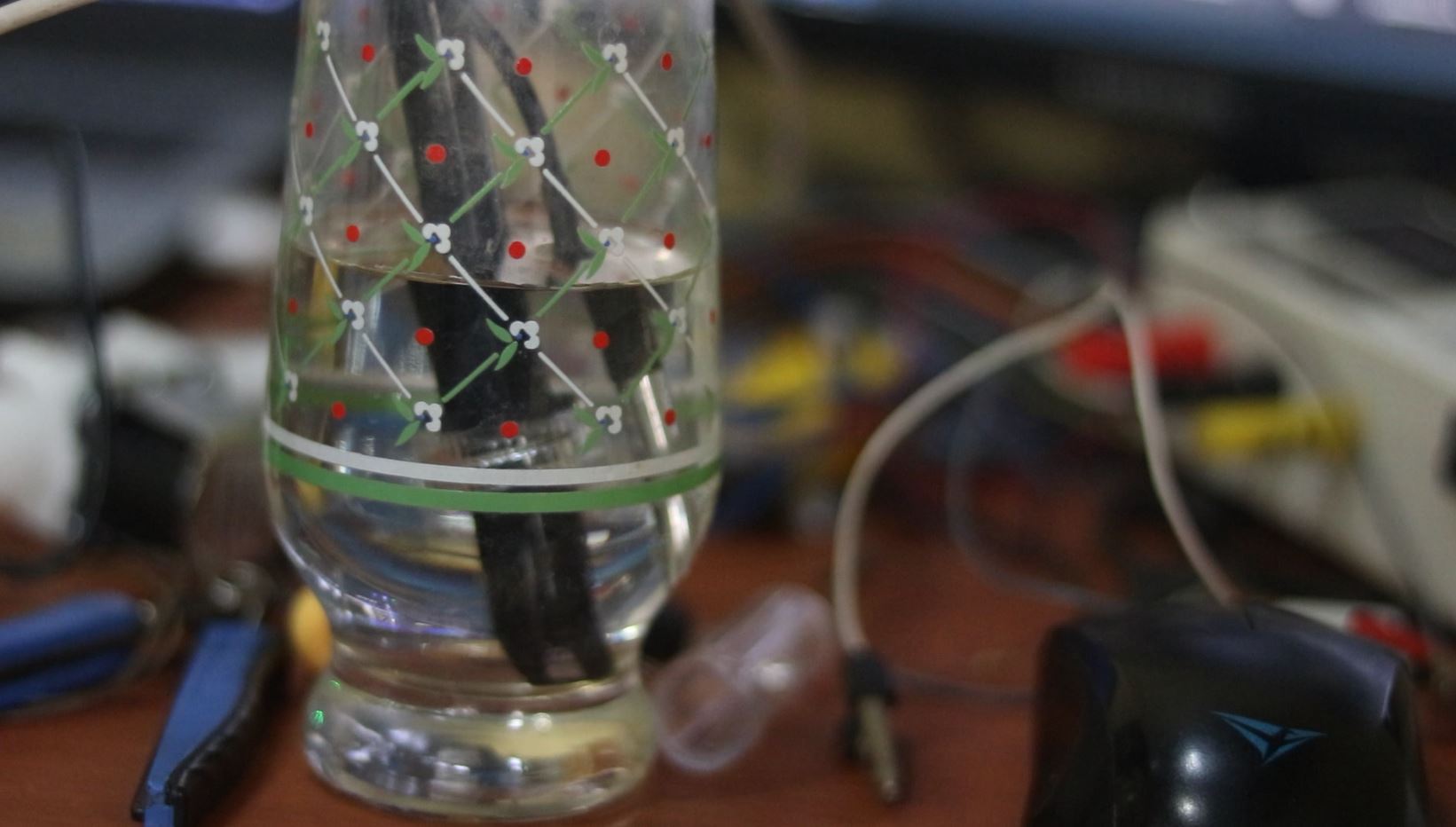
Sensors
Two sensors are immersed in water here for testing. Temperature is measured using DS18B20 waterproof temperature sensor. Also there is a PH sensor.

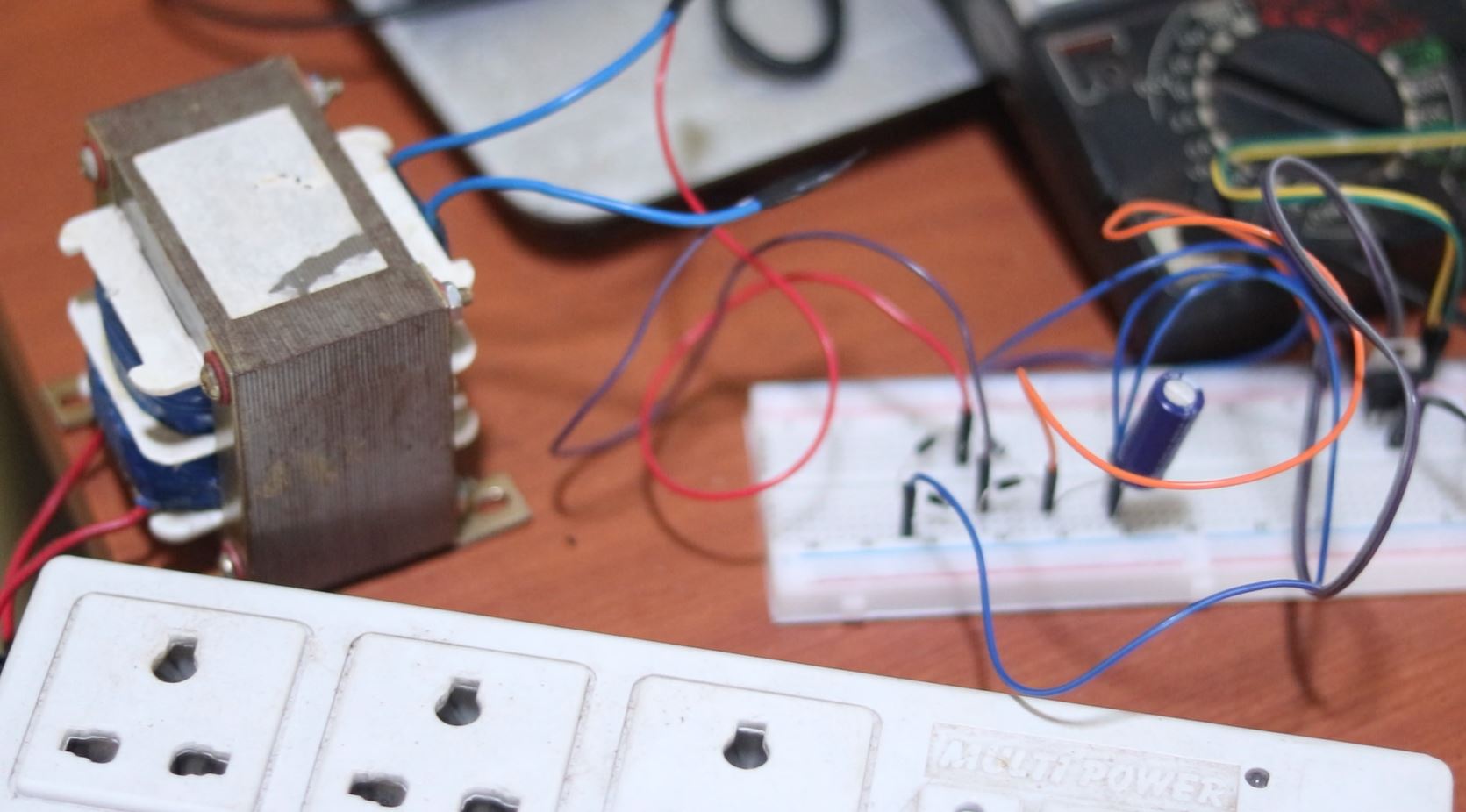
Power supply
Power is supplied after converted into 12V DC. Then through voltage regulaters.

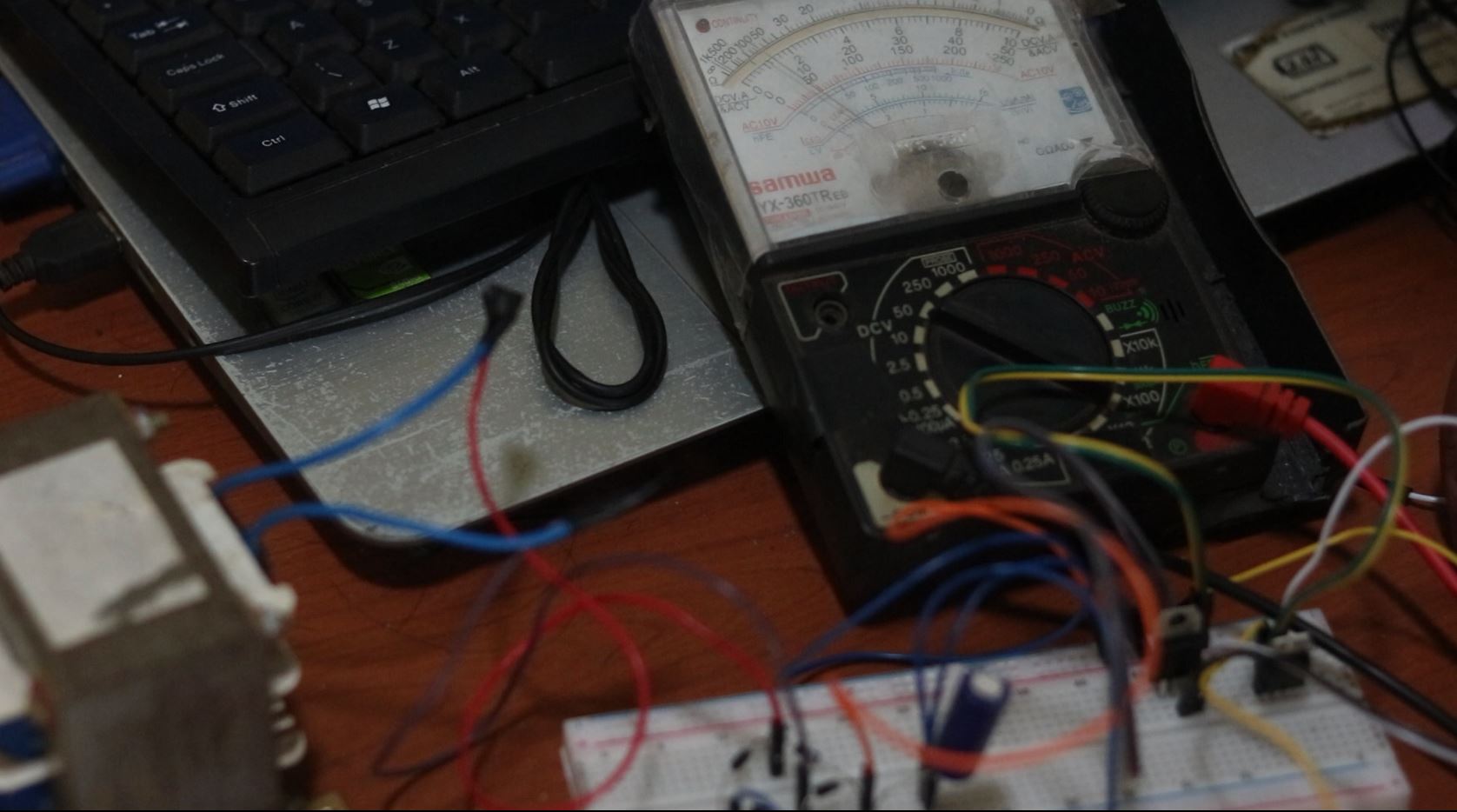
Testing on Hardware
Many tests have been done for hardware.
Hardware Tests
Following tests have been done
1. Authentication test (Integrated security test)
This is important for the security of the app and user accounts. In Fish Tank Control System security is far more important as someone can kill all the fish in seconds
2. Data Mapping testing
Database testing helps in protecting the most important component of the app which is data. The correct Structure is very import for the whole process of renewing and feeding
3. Stored Procedures(Black box testing)
Perform an operation from the front end (UI) of the application and check for the execution of the stored procedure and its results.
4. Device compatibility testing
Users will use android and ios with different versions and screen size Mobile App was tested across various mobile devices to confirm its compatibility.
5. Wi-Fi Connection test
Microcontroller connects to the server using Wifi. Therefore we done few test to make sure the communication happened perfectly.
Special Features
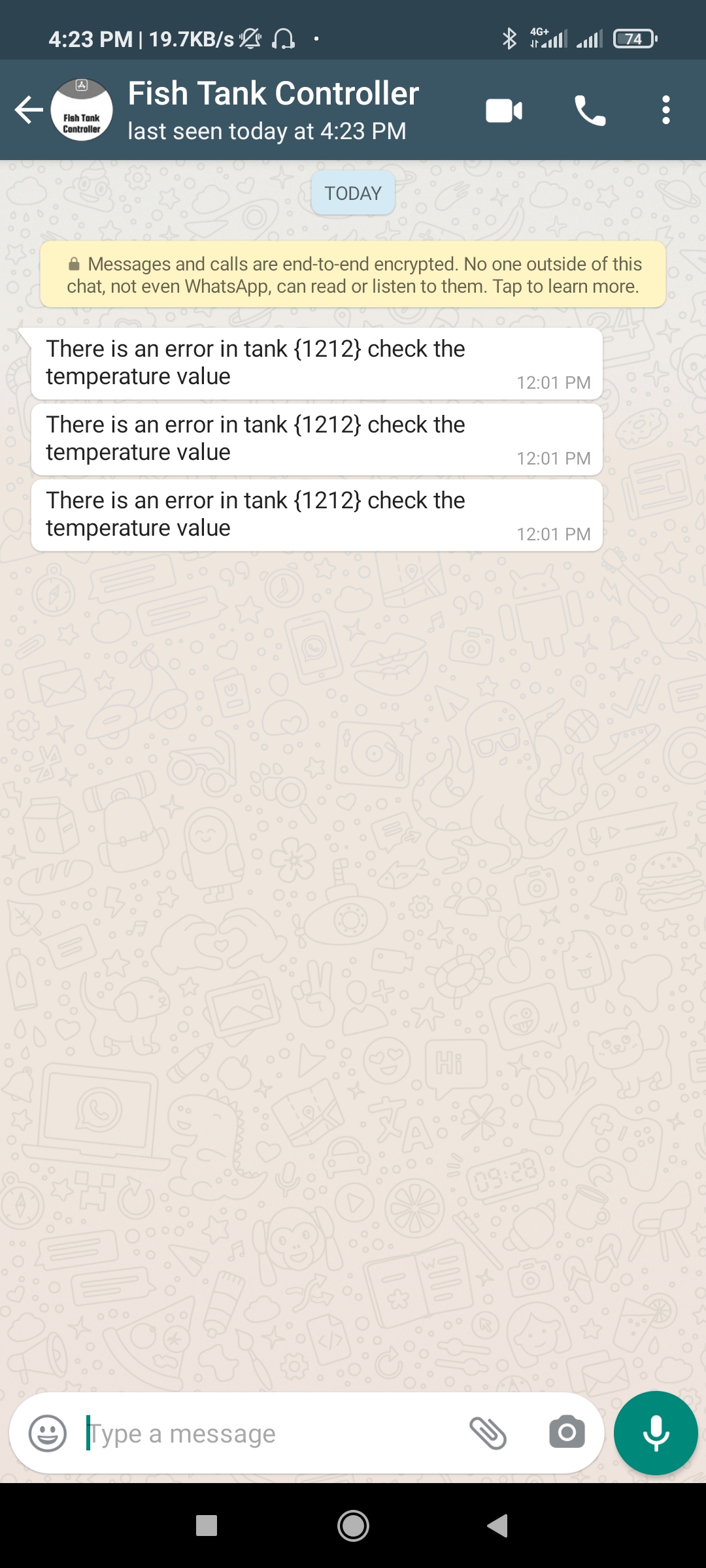
Whatsapp Integration
We are sending you a message if anything is out of ordinary

Using Whatsapp API we have developed the app to send you an error message
Security is the most important thing!
-
If the PH value goes wrong
You will get an error message saying that PH is not in a good range with the tank number.
-
If the Temparature value goes wrong
You will get an error message saying that Temparature is not in a good range with the tank number.
We have done some testing testing
These tests have done only for the software parts
Python Code Samples of our Test Cases
Test Results
Swagger Ui Testing
Also we use an inbuilt swagger uI tester that supplies by Fast API,to test and confirm our functionalities of our every router. This UI supplies an api caller for every route ,we have coded with a fast api object.Also it provides us with good documentation that contains required data type and requested responses.
Some screenshots are given here
Swagger UI is a good api testing platform with visual documentation that makes backend testing easier (Documentation for the link is given here https://swagger.io/tools/swagger-ui/)
Also this comes as a inbuilt flatform in FastApi package(Details of fastapi with swagger https://fastapi.tiangolo.com/advanced/extending-openapi/#check-it)
Unit Testing
We did unit testing in front end code .In here we checked the graph viewing function that written in dart.First we make a dummy object of data that contains temperature and pH.Then we inject it in to our function and looking for the view showing in our mobile device
Test Result: Visualize the graph correctly
Time taken for the visualization is higher
Modification:Increase the visualize time using flutter graph package
Back end testing conclusions
- every end point validate the data
- Wrong data types give an error code and message
- No duplicate emails can create an account
- Login validation checking
- Every route checking through the swagger UI
- with 20 threads server gives superior efficiency

Dr. Isuru Nawinne
Advisor

Dr. Ziyan Maraikar
Advisor

Dr. Upul Jayasinghe
Advisor

Dr. Asitha Bandaranayake
Advisor

Dr. Suneth Namal Karunarathna
Advisor
Design
Check our Designs
This is a brief explanation about our design
- All
- Hardware
- Overall
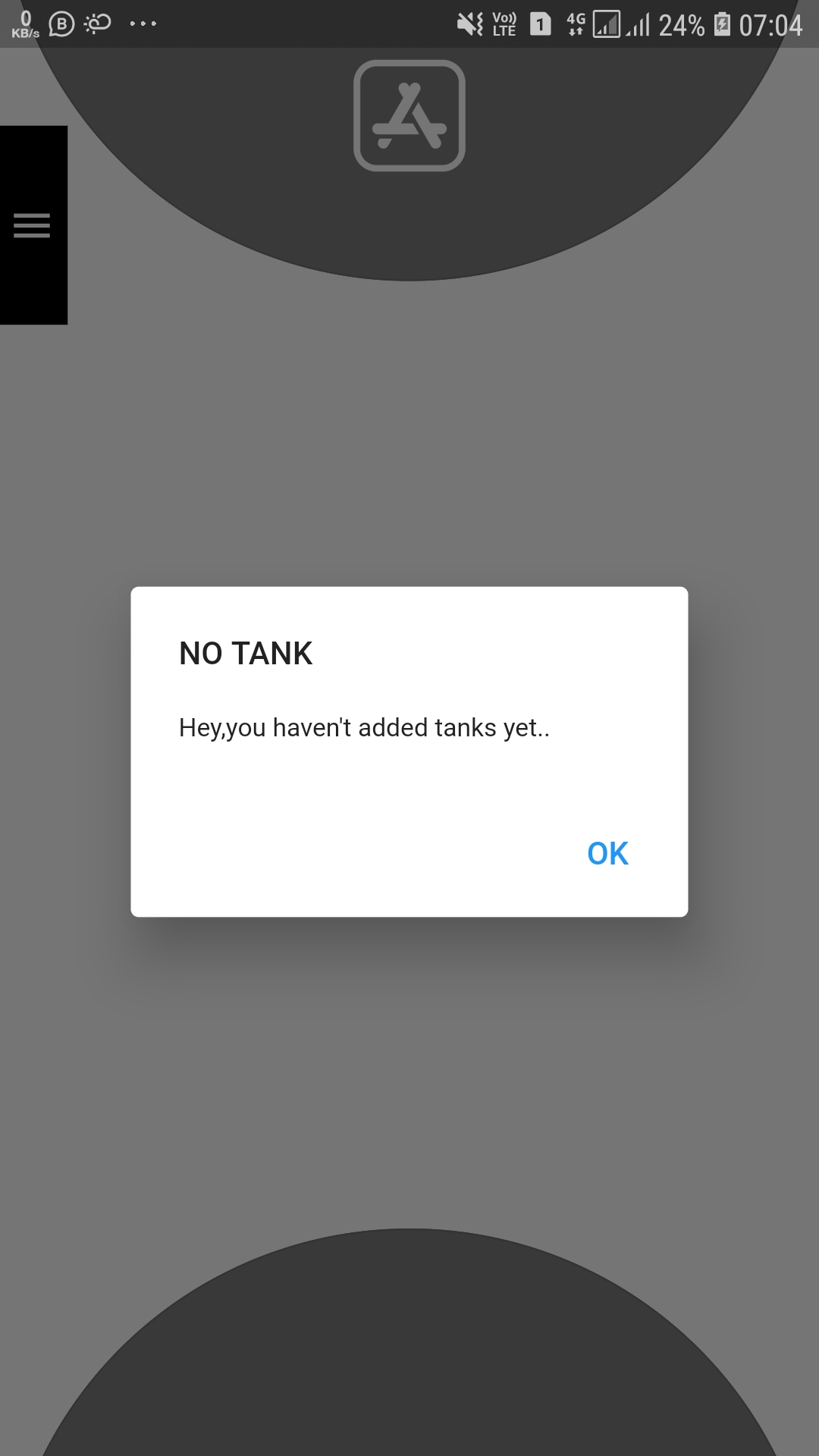
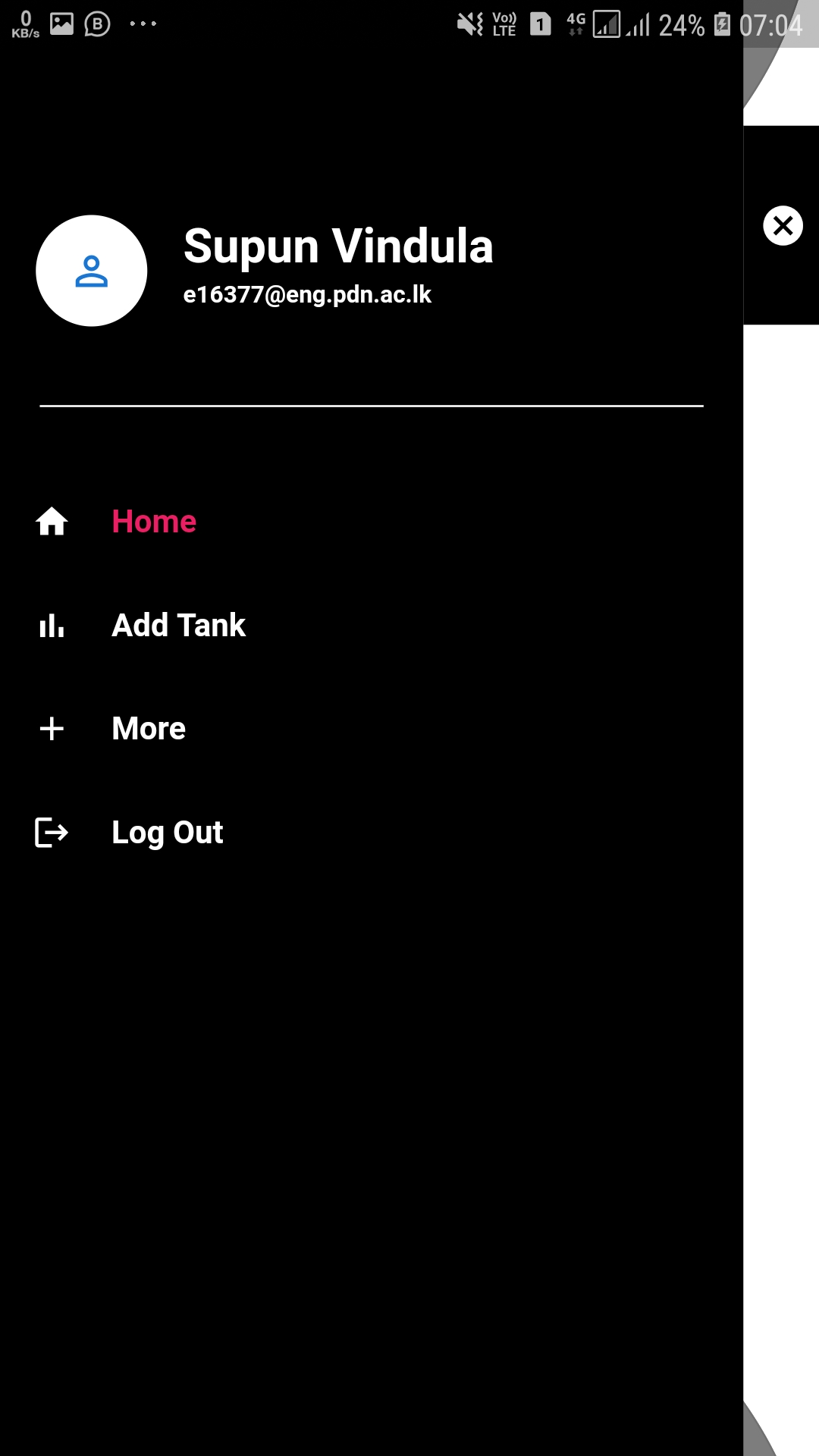
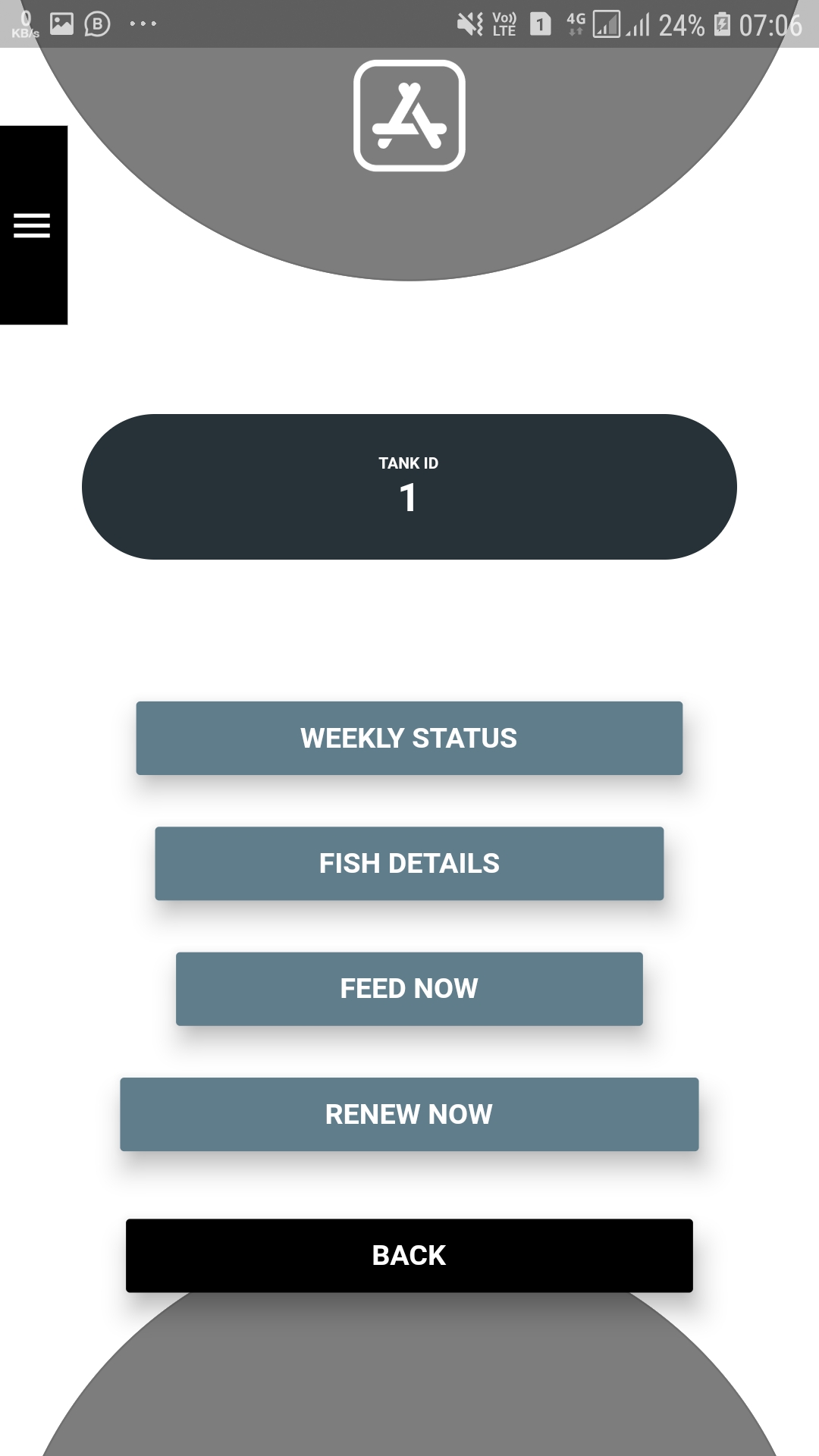
- User Interface
Team
Our Hardworking Team
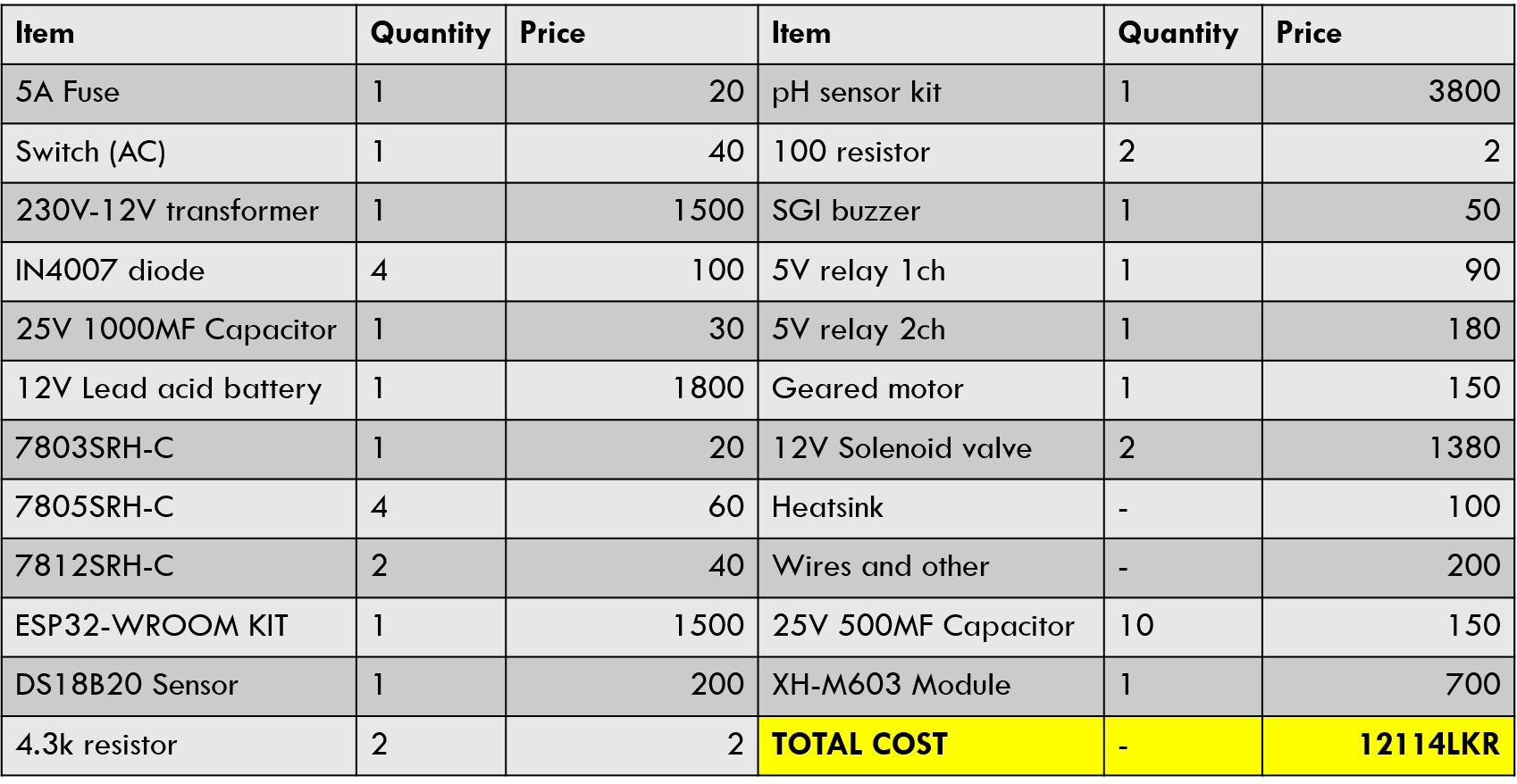
Budget
Estimated Budget According to the market price

F.A.Q
Frequently Asked Questions
These are some of the freequently asked questions
-
How much will this cost?
Around 18000LKR. Roughly 97.5 USD.
-
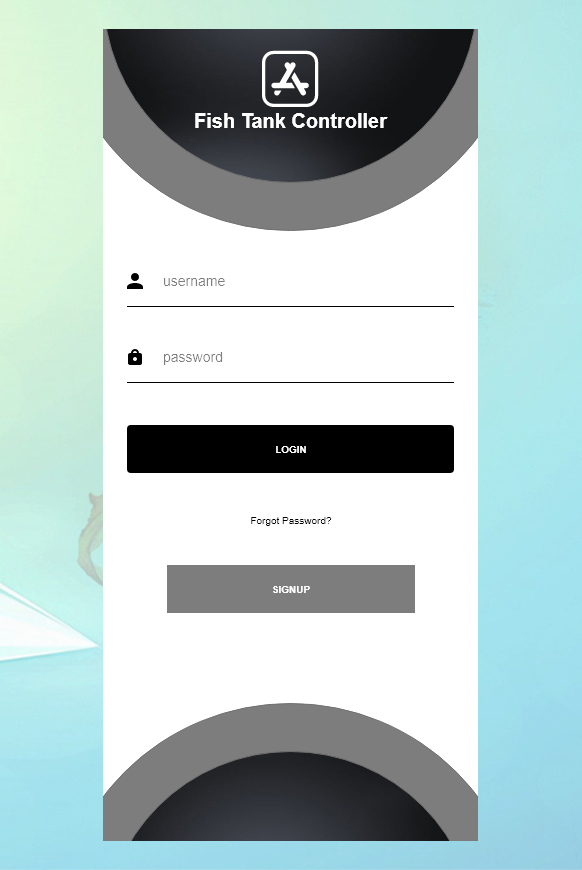
Is it easy to control?
You just need to download the app. This will be the easiest way you ever tried. Trust Us!
-
What happen if the power goes down?
This has inbuilt backup power which is enough for 2-3 Days. So it will be very much useful in household fish tanks as well as larger scale aquariums, companies etc.
Contact
Contact Us
Fell free to contact regarding any matter
Address
University of Peradeniya, Peradeniya
Email Us
e16377@eng.pdn.ac.lk
Call Us
+94 77 88 75 74 7