
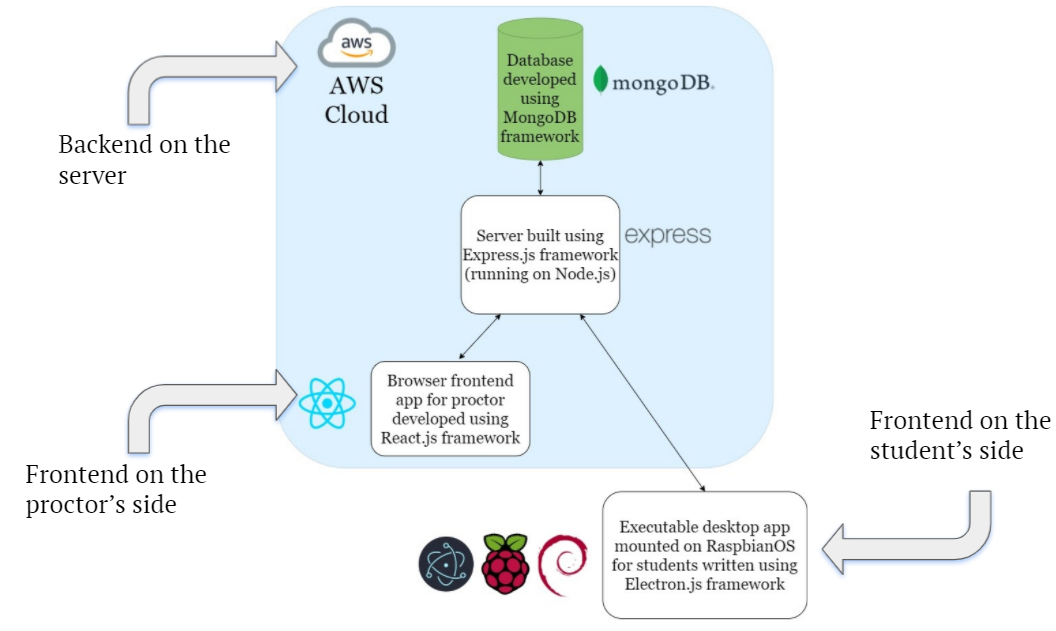
Technology Stack
React framework is used for the web application with MERN stack. React is a JavaScript library that is used for building user interfaces. React is used for the development of single-page applications and mobile applications because of its ability to handle rapidly changing data. React allows users to code in JavaScript and create UI components.
Desktop application is developed using the ElectronJs framework. Electron is a free and open-source software framework developed and maintained by GitHub. The framework is designed to create desktop applications using web technologies which are rendered using a flavor of the Chromium browser engine, and a backend using the Node.js runtime environment.
Students' Desktop App
The student can create an account in the platform by registering to the service. Once the students email is verified. He/she can log into the system where it will be directed to the home page. Within the desktop application, the student can do the following tasks,
- See the remaining time for the next exam
- Test the camera, microphone and speaker before an exam
- See the examination schedule
- See the course details
- Connect to an examination room
- In the examination room, student can see the proctor/(s) and chat/talk with the proctor
- See the courses the student is currently registered to
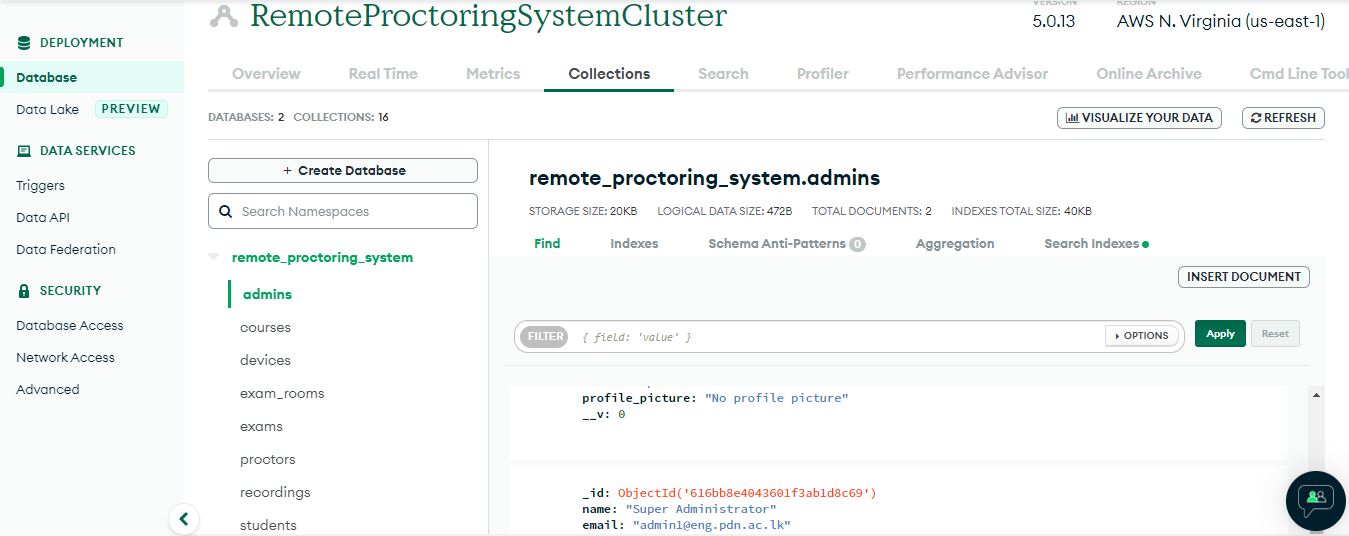
Admins' Portal
The admins account is created when the server is hosted. Admin can do following tasks,
- Add the proctors to the system
- Add students to the system
- Add courses to the system
- Delete above added data
- Add exam schedule to the system (Mastersheet)
Proctors' Browser App
The proctor can create an account in the platform by registering to the service. Once the proctors account is verified, he/she can log into the system where it will be directed to the home page. Within the browser application, the proctor can do the following tasks,
- Check the examination schedule
- Connect to an examination room
- In the examination room, the proctor can examine the students closely, detect unauthorized behaviors, send broadcast messages and talk to students directly
- Check the summary of the recent examinations proctored in the dashboard
- Check the disconnections of the students
- Get the link to the saved videos of students
Other Phases

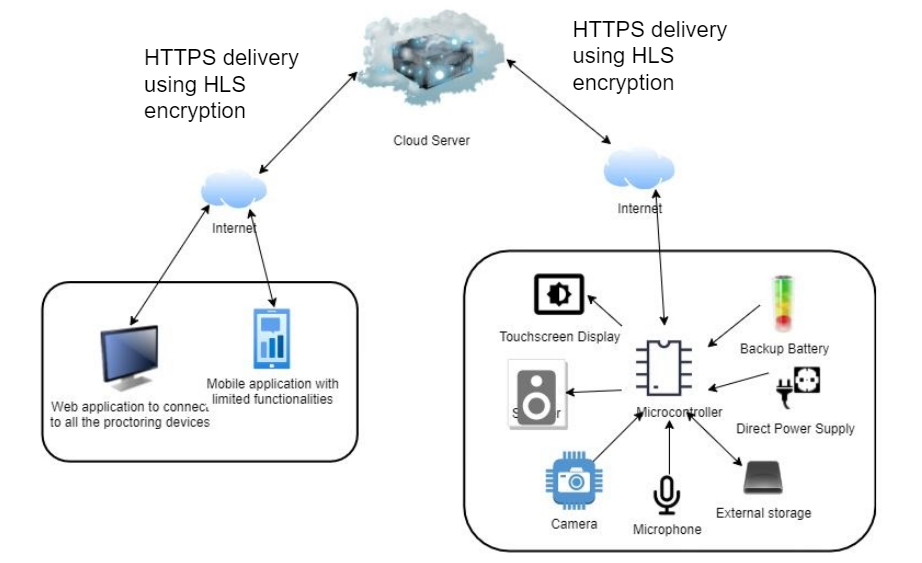
Design Architecture
The device on the student's side is capable of capturing the video and audio stream from students continuously even incase of a power ....
Read More
Backend Implementation
The two types of users proctor & student are defined using a disjoint specialization. Exam, Course, Device, and Recording....
Read More
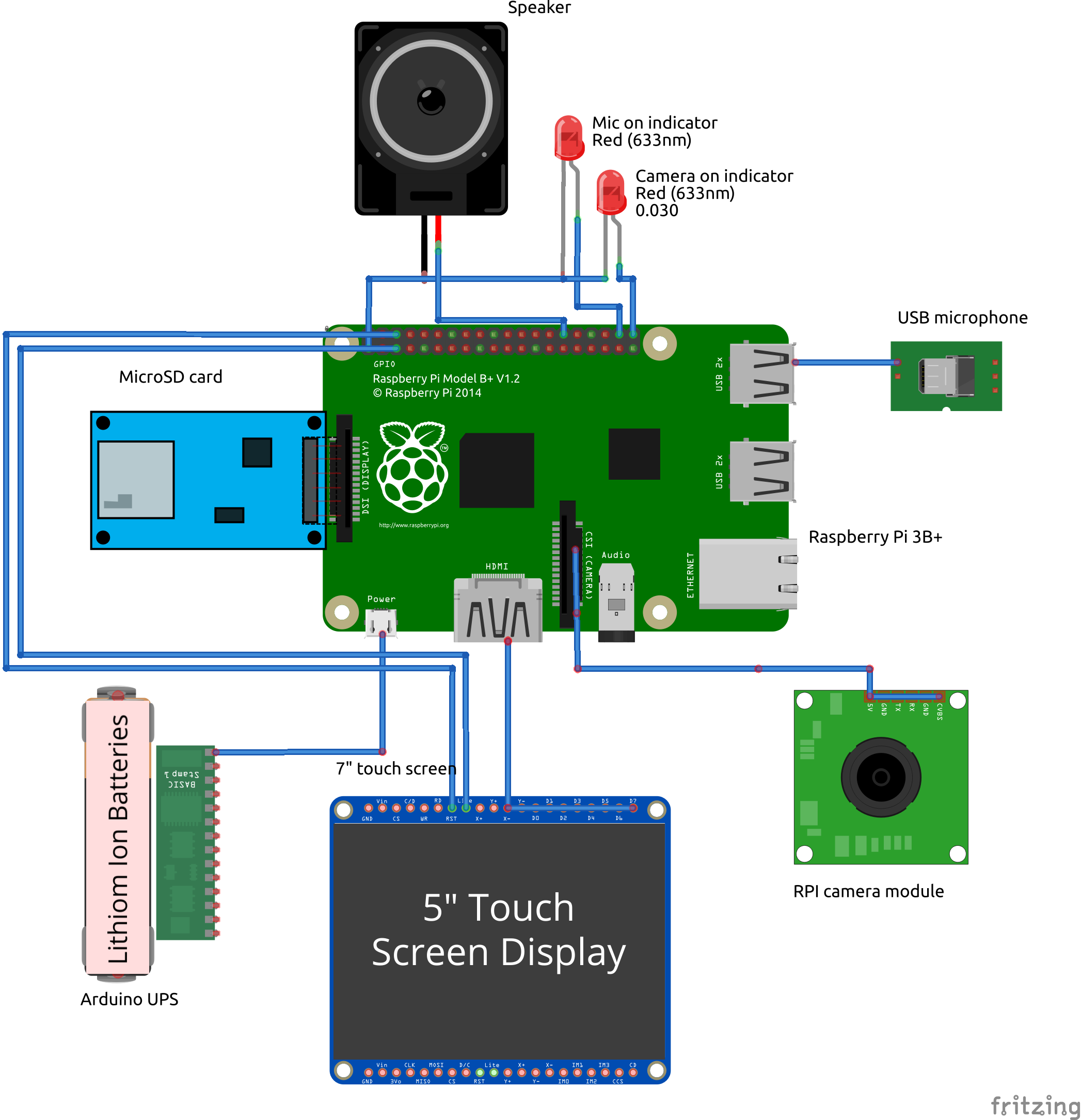
Hardware Implementation
The proctoring device in the student's side has 2 main components.The raspberry pi 3B+ module with a touch screen,camera, ....
Read More
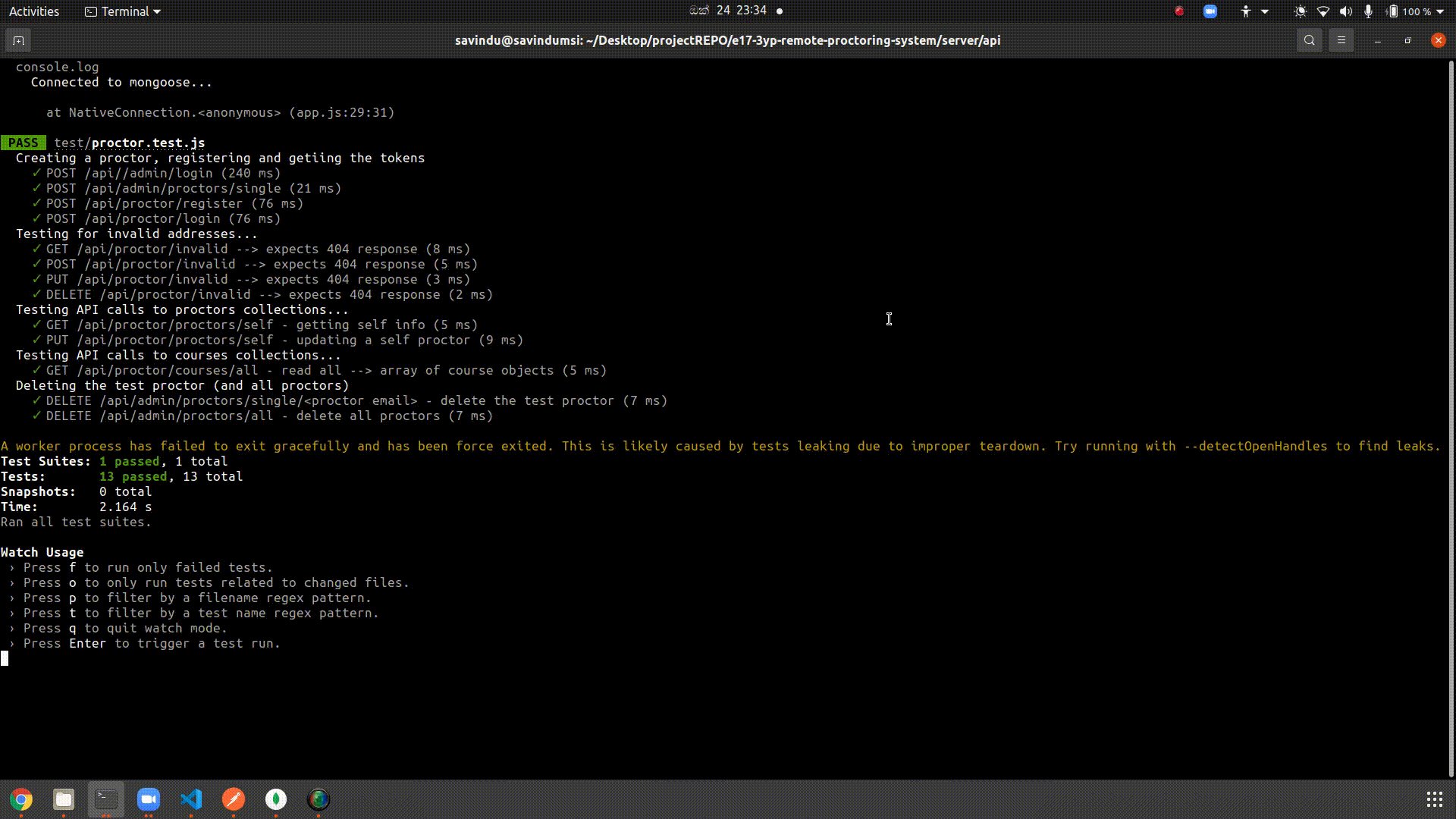
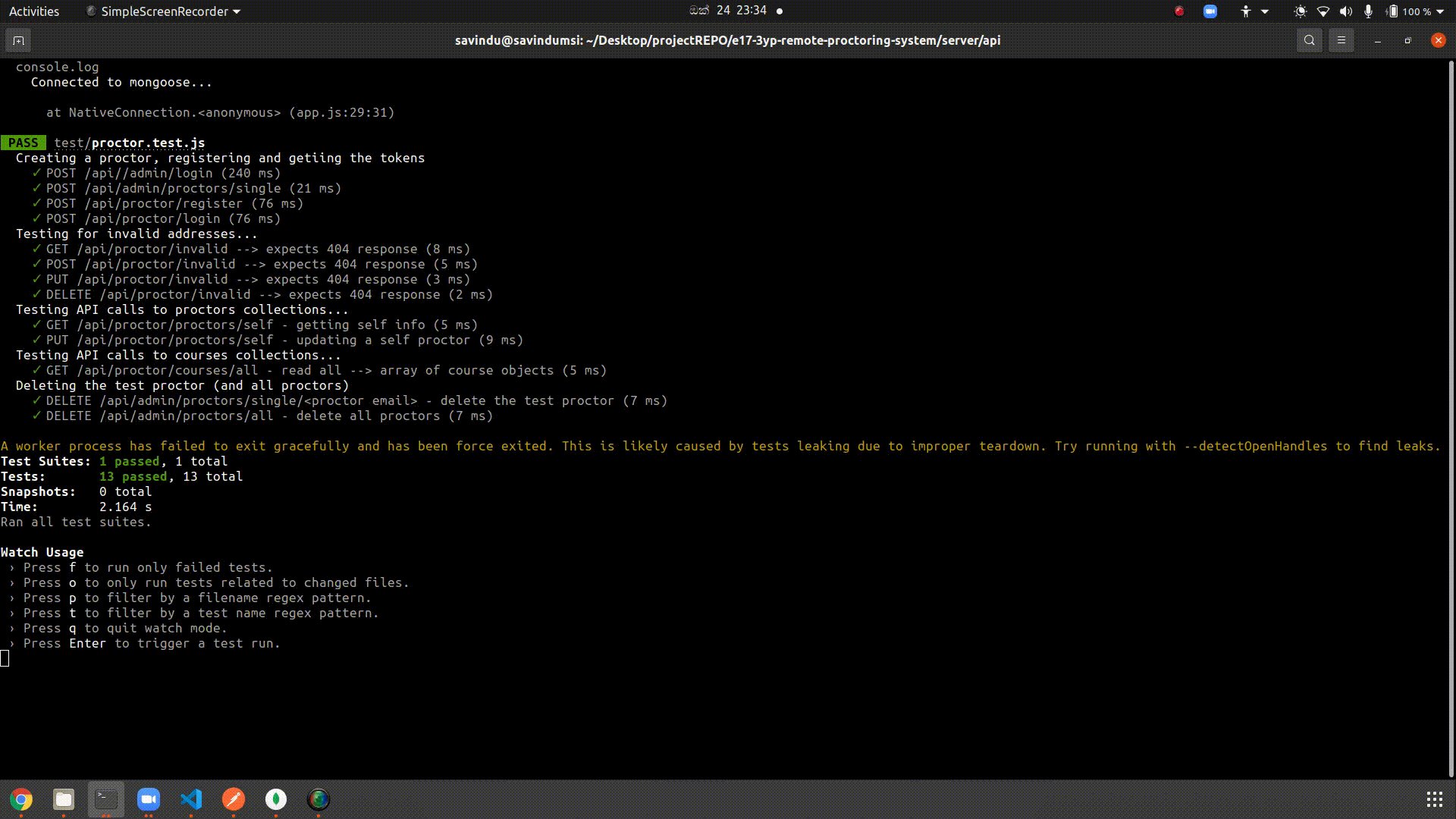
Testing and Integration
Functional requirements will be tested under three main stages.Unit testing, Integration testing, End-to-end testing ....
Read More