Introduction
We have to develop a web application for the administration and staff activity. Administer can add staff and monitoring all activity and staff can access carts and they can take bills manually when users pay with ready cash.
We have to develop a web application for the administration and staff activity. Administer can add staff and monitoring all activity and staff can access carts and they can take bills manually when users pay with ready cash.
These are the Technologies we used for develop our web application Front-end and Back-end

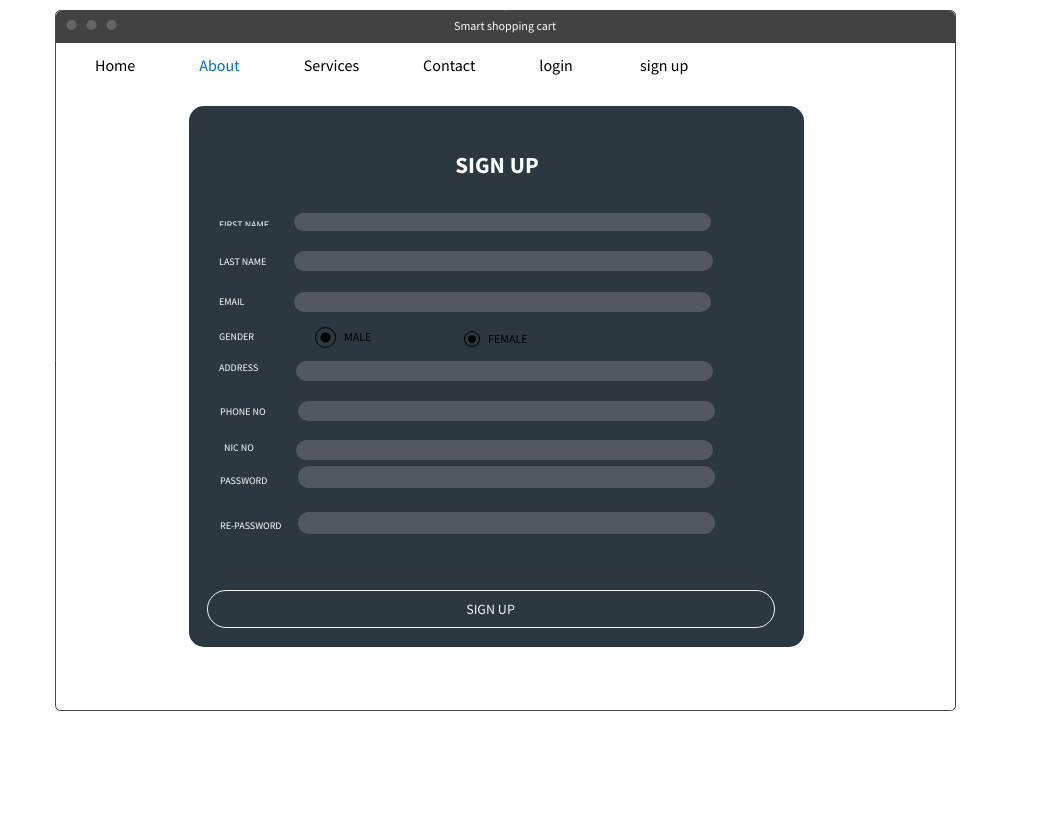
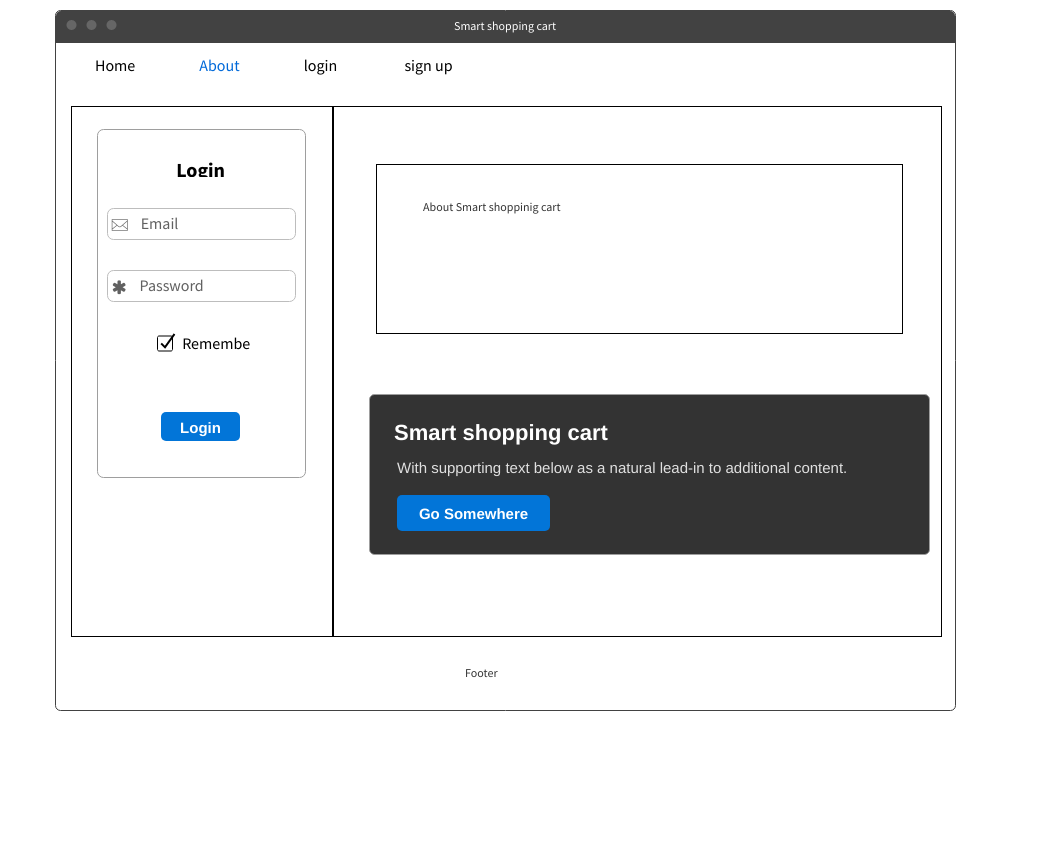
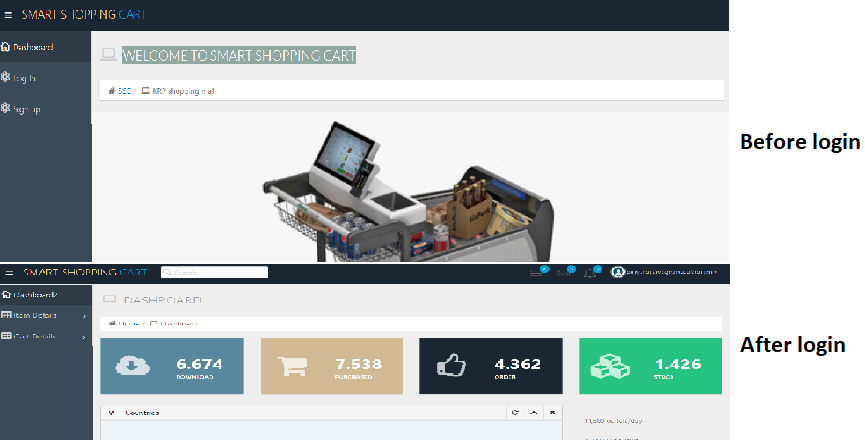
We are like to develop the UI of the web Application Like this


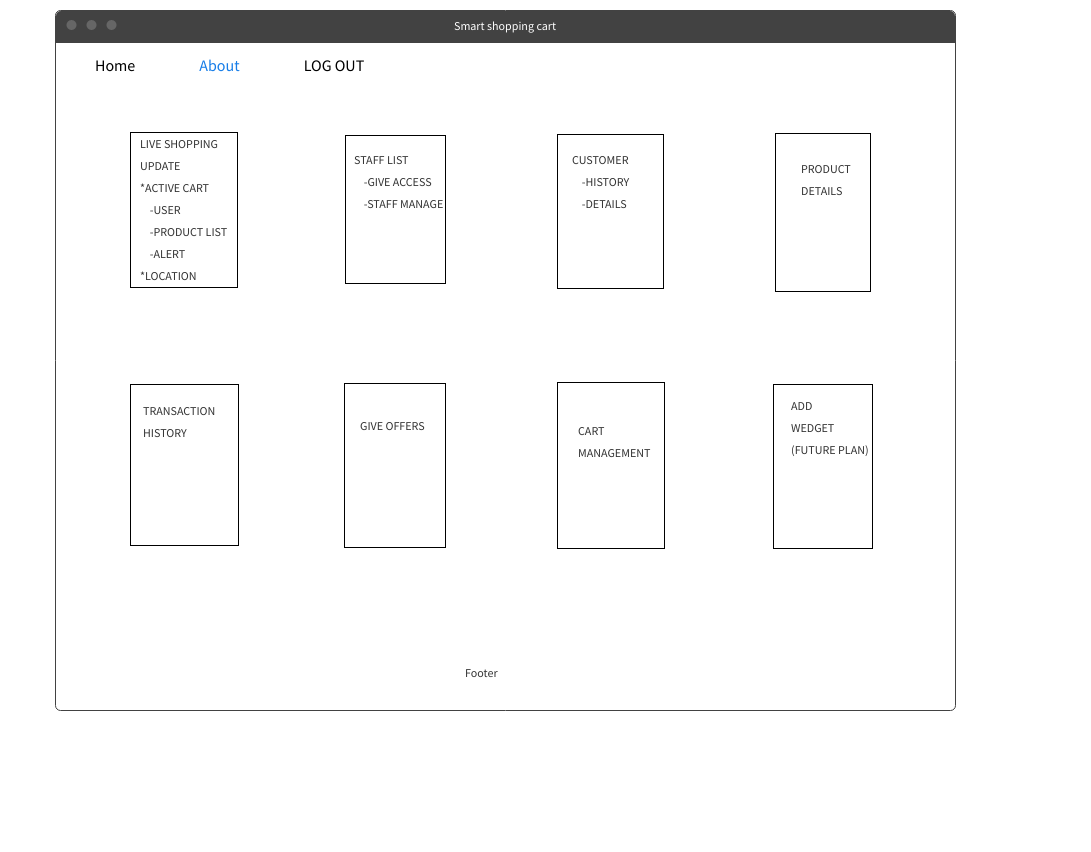
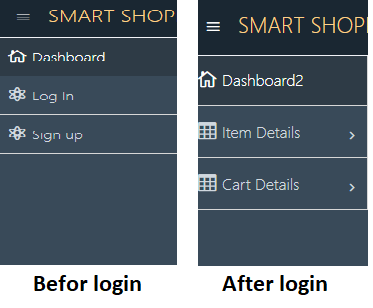
Admin and staff page

We have many sub Componets for our web Application consider some important Componets that we implimented currently

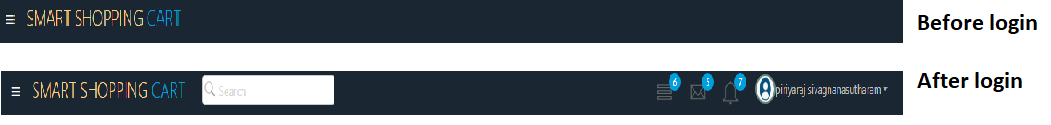
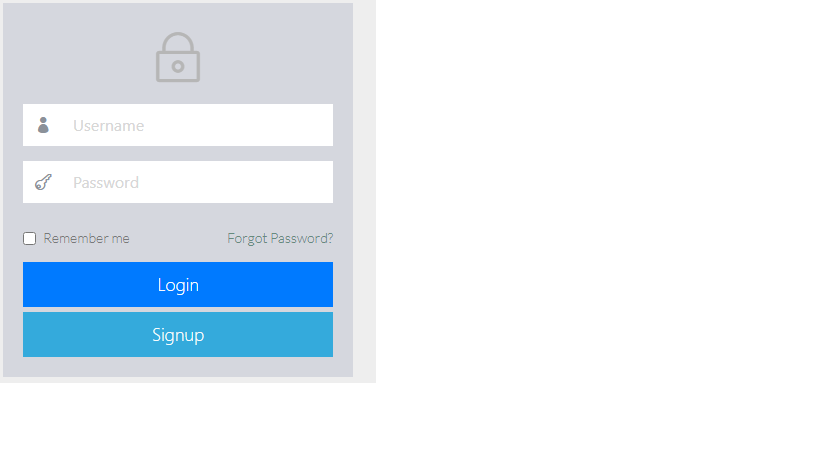
Full section before login and After login

It have our smart shopping cart logo ,user profile section, notification, messages and dropdown menu for the logout, profile edit section

Here we like to implement the component that help to custermize the front page with widgets

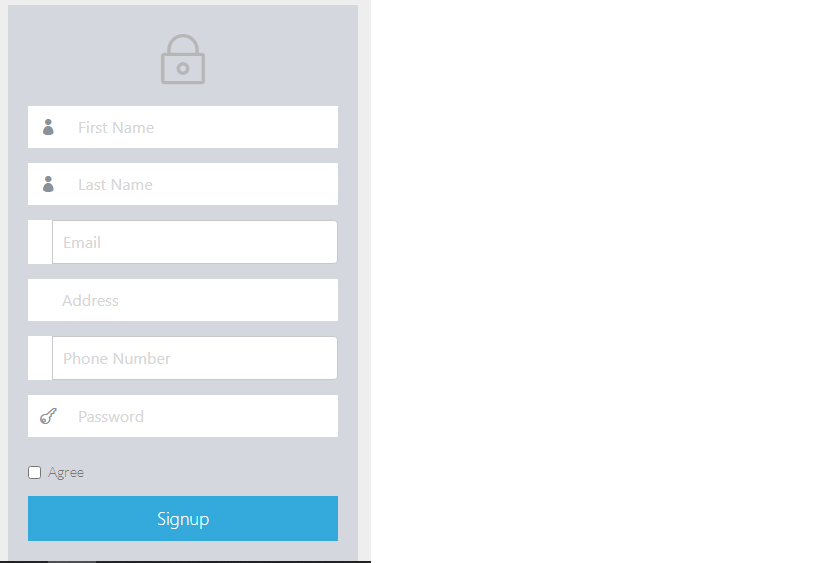
It have First name,last name, email, address, phone number, password and re password fields. when user sign up the data will store in the mongodb database in mogodb atles

When user login with the user name and the password , mongodb data will cheak and redirect to the main page

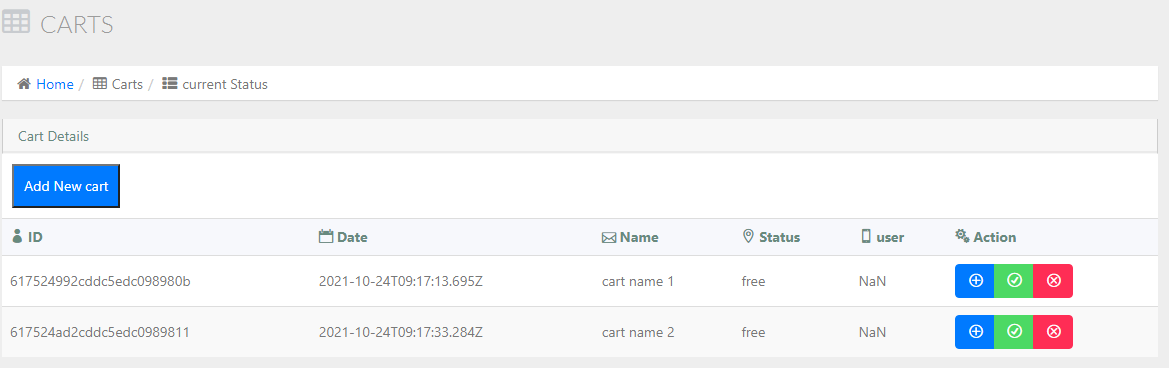
Admin can manage all the cart using this section they can add new cart and delete carts also can watch the user who use the cart

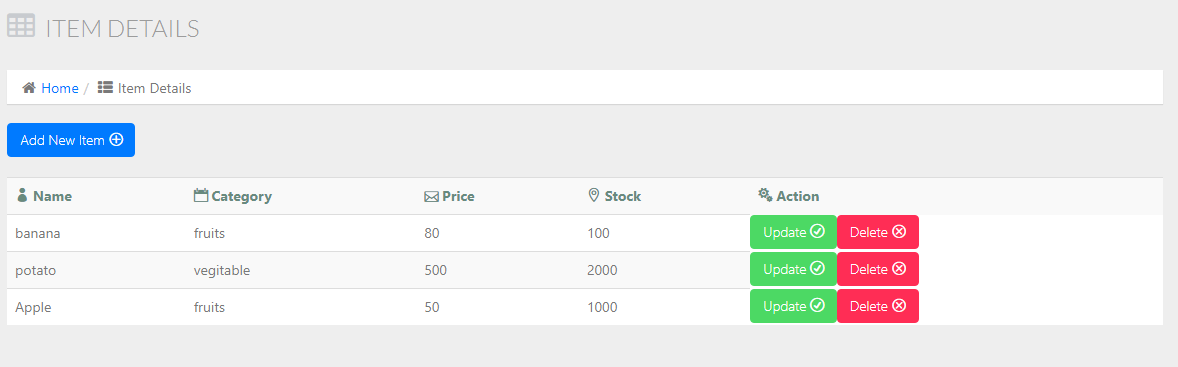
Admin can manage all the products using this section they can add new product,update and delete.
for our web application, we have to do some security things forgive secure activity through our application because it maintains all administration things so that the security aspect is most important.
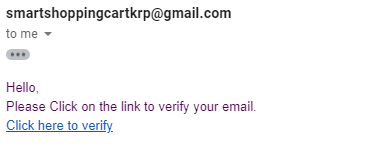
when staff tries to sign up to the maintenance system they have to give their basic details to authenticate. so in this step staff should give the email address. After the signup, staff gets a verification mail(two-step verification) with a specific token.

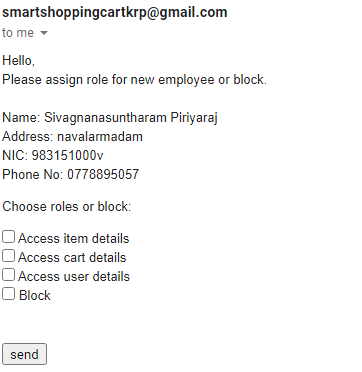
when the staff clicks the links in the email the signup process is completed. same time the admin of the shopping mall gets the mail for this signup activity so the admin has an option to give some permission to access the specific functioality. after the admin give permission staff can do their work.

After staff successfully log in they have some permission to do some activity. so do the work they have to log in. To log in they should give their credential. in the login process, the mail address is checked initially with the database if the mail address has in the database then the given password is checked with hasted password in the database for doing this thing we are using bcrypt module system. it compares the password and gives return the status for the comparison wrt staff can log in
our web application have some functionality to do the admin and staff activity. In the testing we are checking these things using python and selenium for more information about the testing visit the testing section
Visit