Image Data Handling System for Research

Team
- E/18/073, Dhananjaya W.M.T. e18073@eng.pdn.ac.lk
- E/18/214, Manahara H.K. e18214@eng.pdn.ac.lk
- E/18/282, Ranasinghe R.A.N.S. e18282@eng.pdn.ac.lk
Table of Contents
- Introduction
- Technology Stack and Solution Architecture
- Data and Control Flow Diagram
- User Interface Design
- Links
Introduction
In this project, we develop a mobile application that can be used to capture and upload images with some image metadata. This will mainly serve the roles of the admin, to accept user requests and the doctor, to capture the oral cavity images and upload them along with the patient’s details.
Purpose of Our Project
This is a support system for the project of building an AI-based web application for Oral Cavity Detection which is done by a team of E17 undergraduates. An AI-based tool needs a lot of images to train the model. But, A web-based application does not provide a convenient method for the doctors to capture the photographs of the oral cavities and upload them forthwith. This mobile application will be a solution to the aforementioned issue.
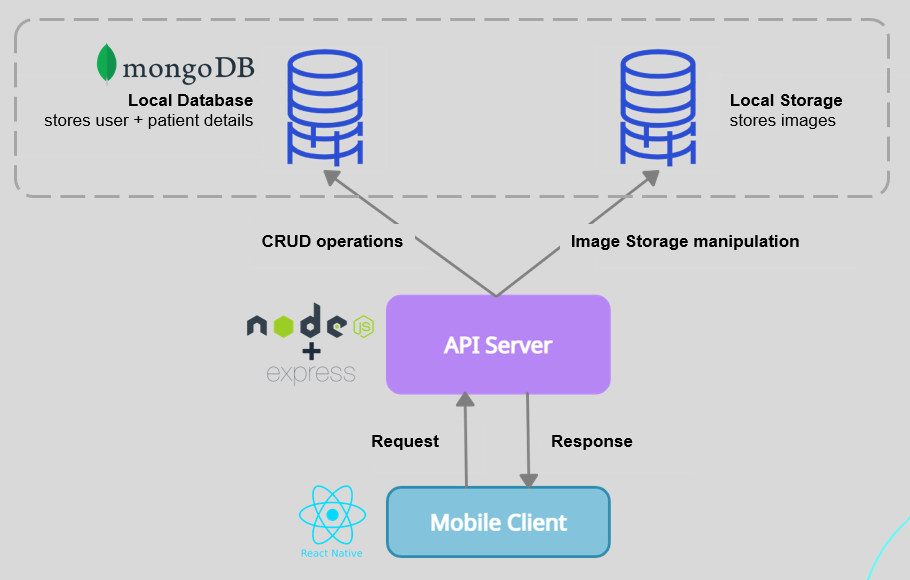
Technology Stack and Solution Architecture

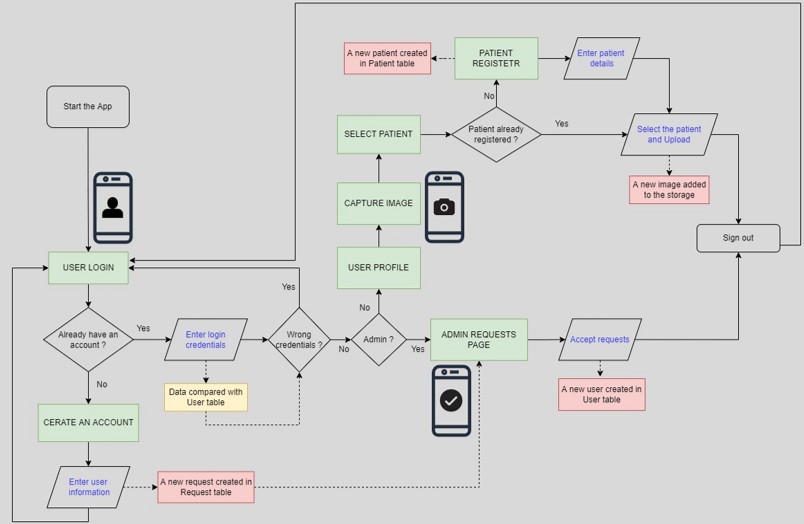
Data and Control Flow Diagram

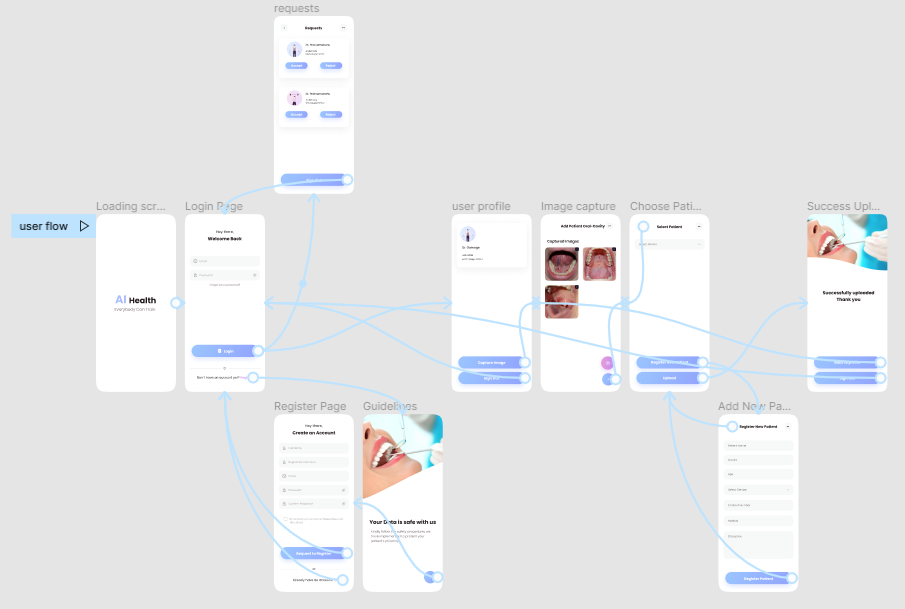
User Interface Design
The mobile application comprises of following features.
- User Login for both doctors and admis
- Signup for Doctors
- User Account Page for Doctors
- Request Accept Page for Admins
- Image Capturing
- Image + Patient Details Uploading
See the prototype of our mobile interface here
Wire frame Diagram