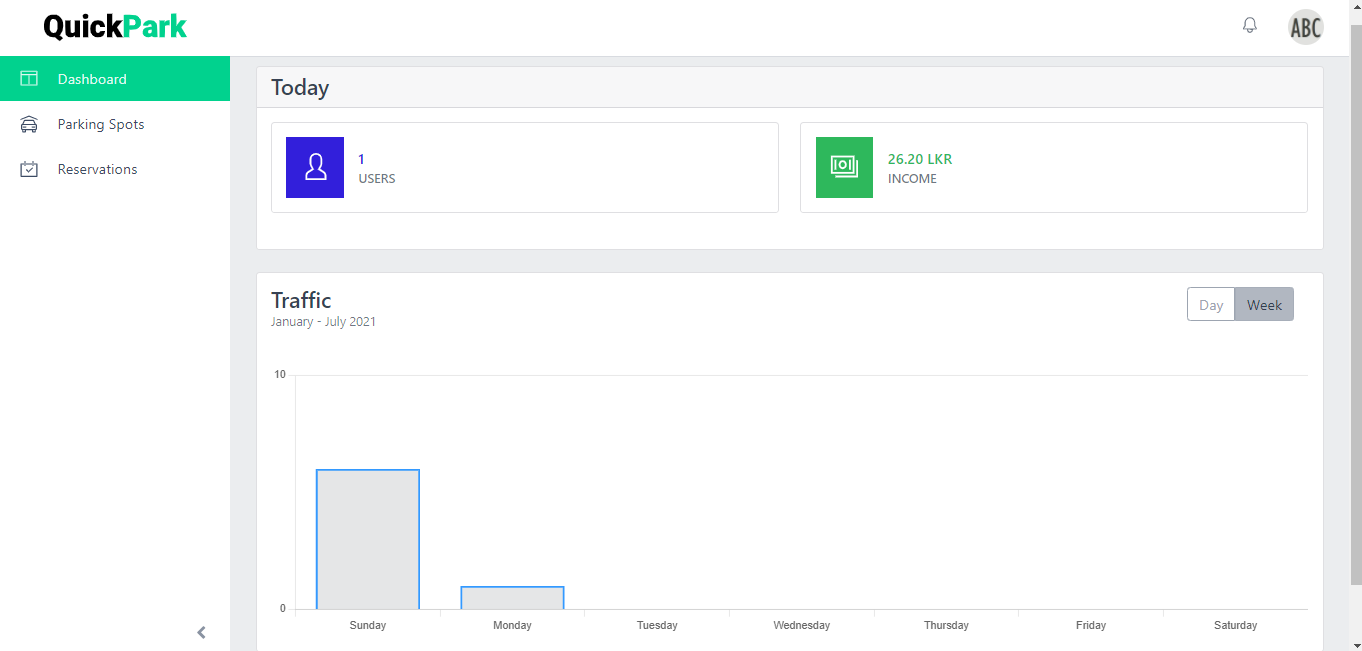
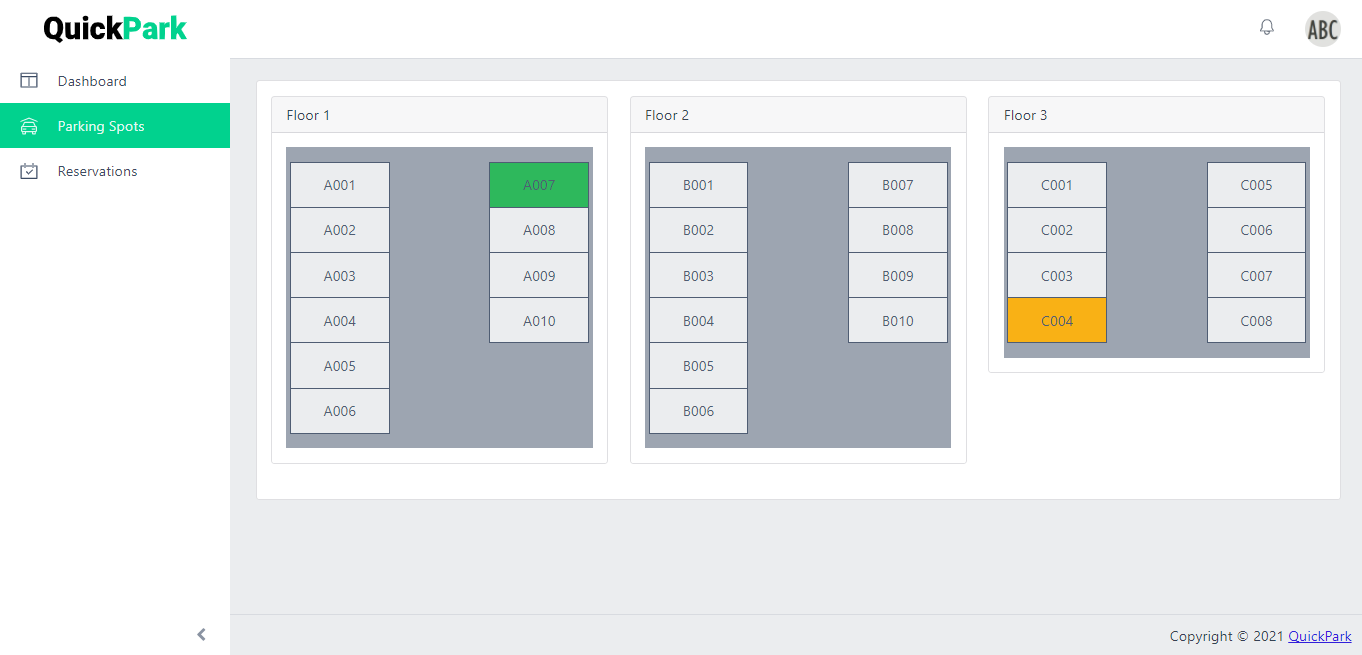
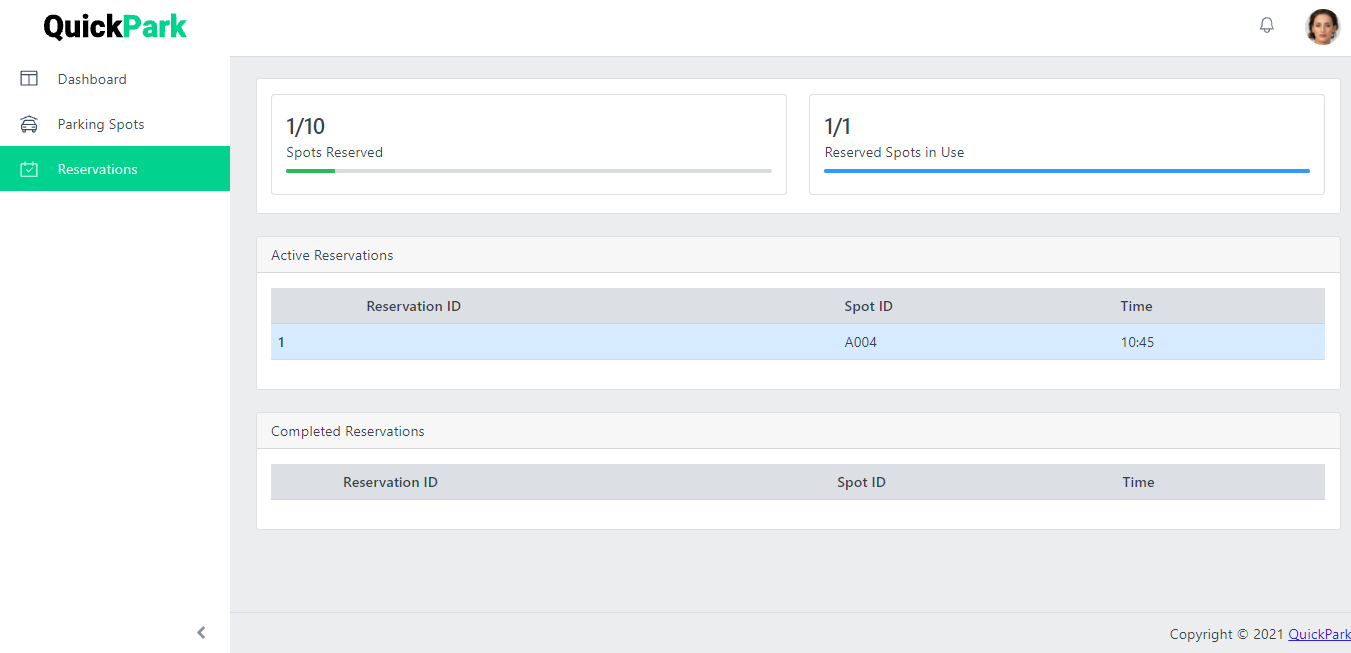
Web App UI
A SPA (Single Page Application) was built using React for the Management Portal. The car park owners are able to observe the daily and weekly usage statistics. through graphs in the dashboard, along with the number of users and daily revenue. They also have access to observe the parking spot status of all spots on all floors and details on active and completed reservations on a particular day. They also have access to set an hourly rate suitable for their car park. During power outages, they can choose to enter data manually into the system by providing the vehicle details and the check-in time.
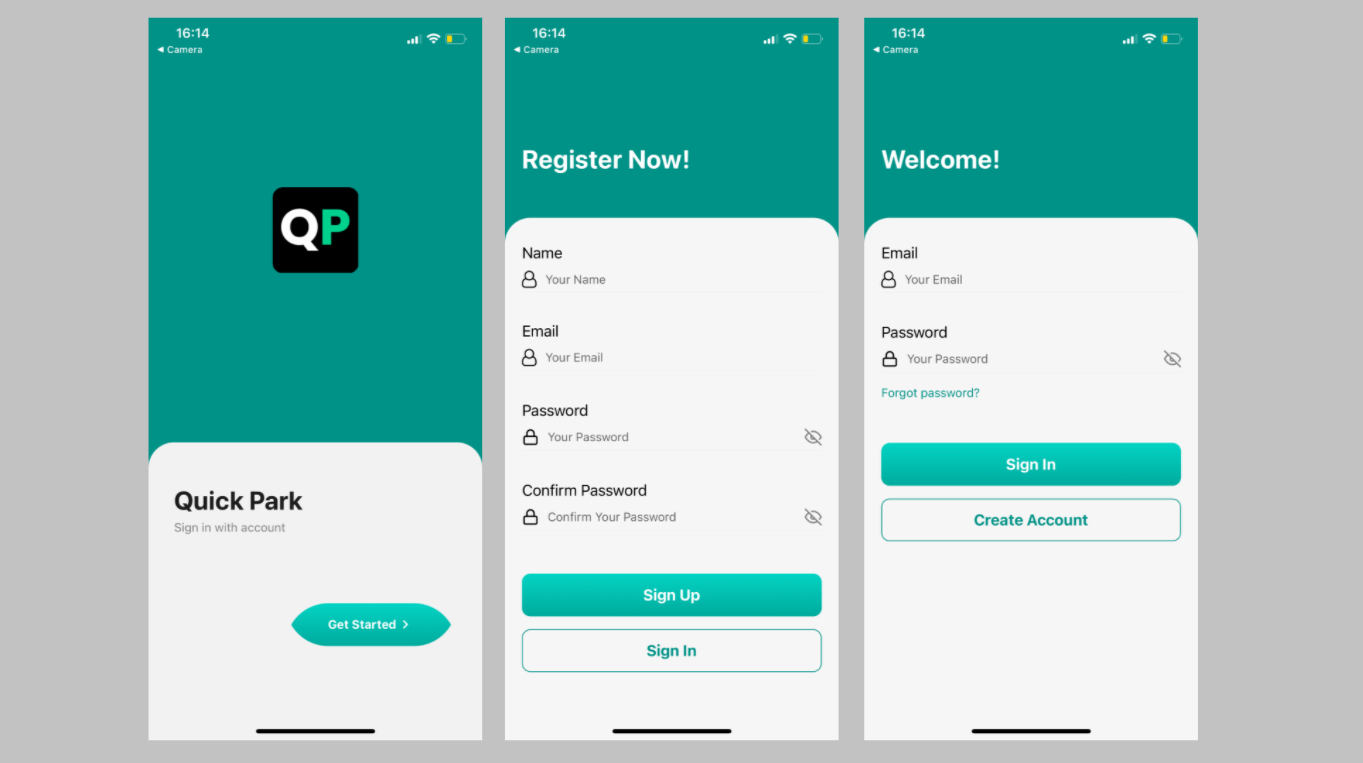
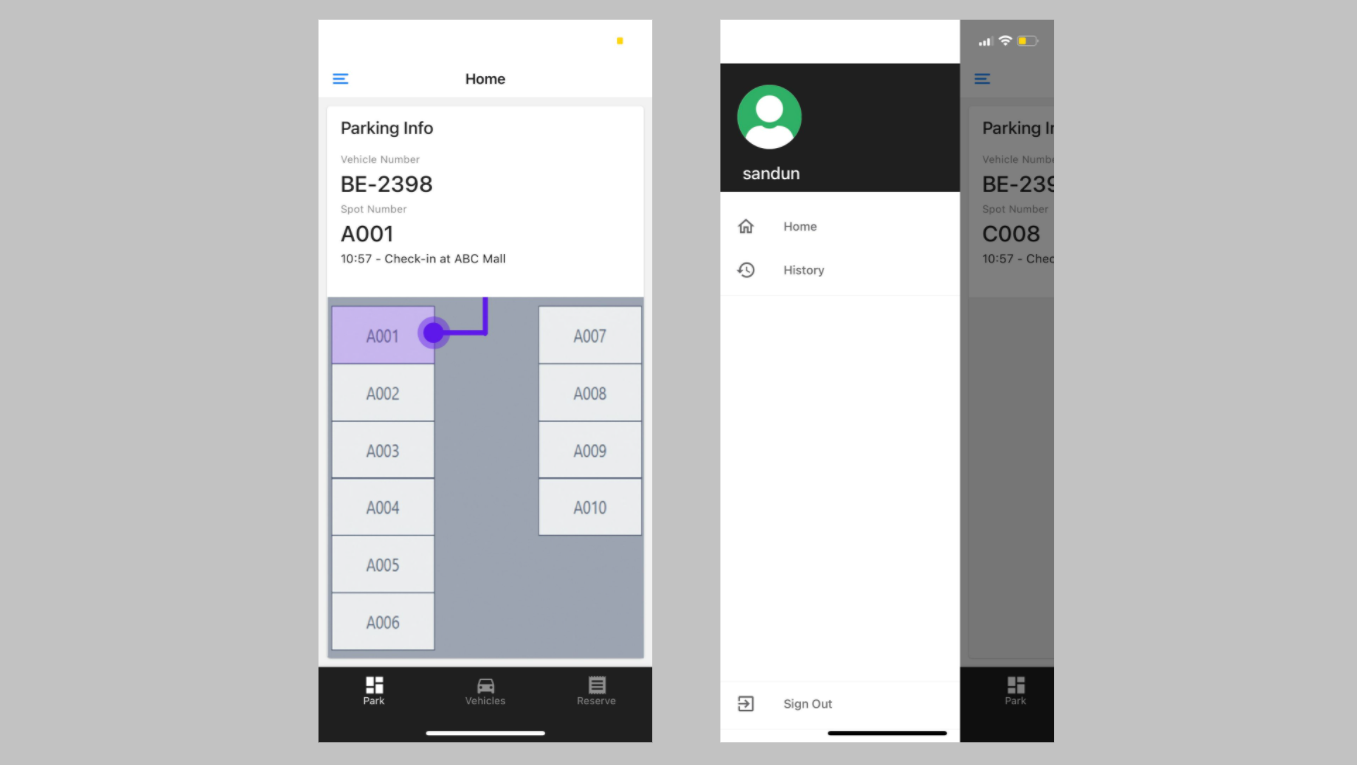
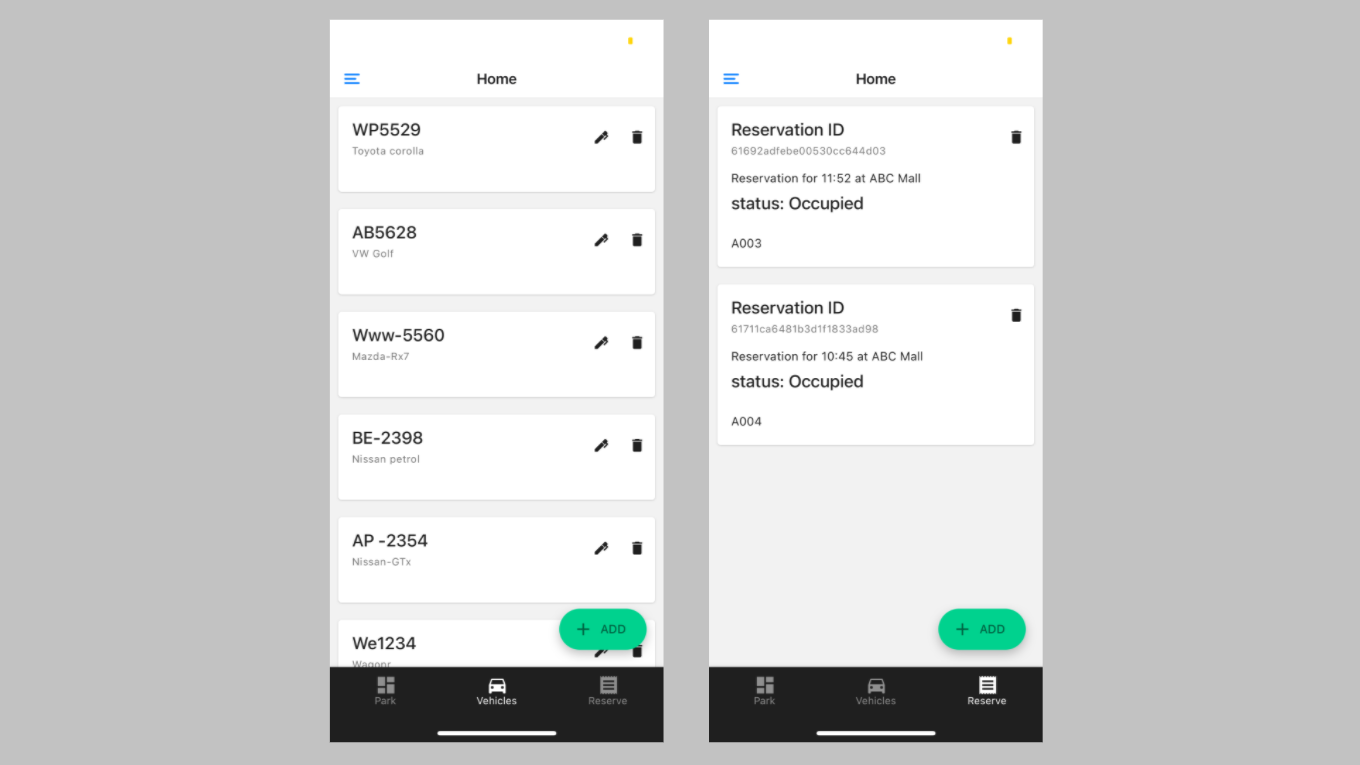
Mobile App UI
React Native was used to develop the mobile app for the car park users. They can utilize the app to make reservations and to add their vehicle details once registered. The users will get notifications for reservation confirmations and cancellations. Once assigned to a spot by the server, the mobile app will provide clear images to guide the user to the relevant parking spot. The app can also be used to make payments once they are at the exit node.